「WordPressのカバーブロック完全ガイド」最小サイズを設定する方法まで!

 SAKASA
SAKASAWordPressで記事や固定ページを作成するとき、
インパクトを強めたい時どうしてる?
 未来
未来そんな時は「カバーブロック」が便利よ!
 セレナ
セレナこの記事では、カバーブロックの基本的な使い方から高度なカスタマイズ方法までをわかりやすく解説していきます。
目次
カバーブロックとは?
カバーブロックは、WordPress標準のブロックエディター(Gutenberg)に用意された機能の一つで、
背景画像や動画にテキストを重ねることが出来て、デザイン性の高いページが手軽に作れるます。
特徴
- 背景メディア:画像・動画を背景として設定可能
- オーバーレイ:背景に色をかけてテキストを強調できる
- テキストの配置:中央寄せや左右寄せを自由に調整
- パララックス効果:背景を固定して動きをつけられる
カバーブロックはこの様にも使えます。
この設定は、固定背景”ON”、繰り返し背景”ON”
の場合の見え方です。
カバーブロックの活用例
| 活用シーン | 具体例 |
|---|---|
| 目を引くヒーローエリア | ページ上部にキャッチコピー+行動ボタンを設置 |
| セクションの区切り | 記事内の重要な区切りに背景画像を使う |
| キャンペーン告知 | 期間限定の特別イベントを強調してアピール |
カバーブロックの追加手順
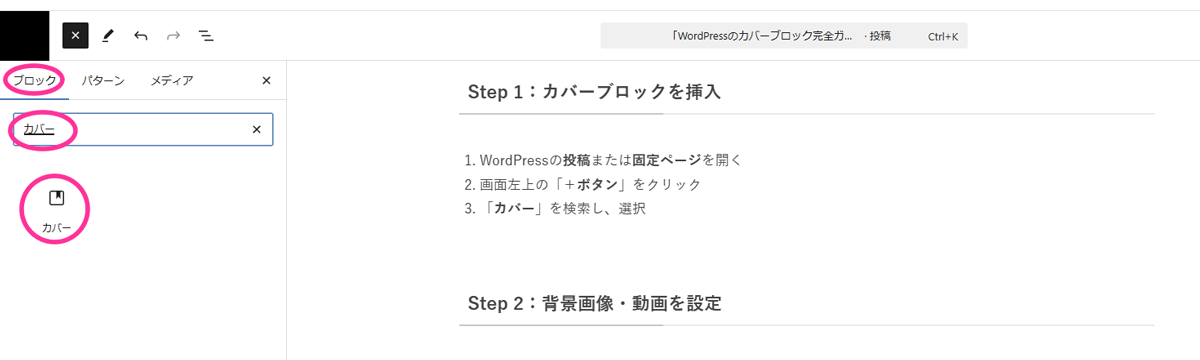
Step 1:カバーブロックを挿入
- WordPressの投稿または固定ページを開く
- 画面左上の「+ボタン」をクリック
- 「カバー」を検索し、選択

Step 2:背景画像・動画を設定
- 画像をアップロード、またはメディアライブラリから選ぶ
- 動画も挿入可能(MP4形式推奨)
Step 3:テキストを追加
- 「見出し」や「段落」を追加し、メッセージを入力
- フォントサイズ・太字・色も自由にカスタマイズ
カバーブロックのカスタマイズ方法
カバーブロックは多彩な設定が可能です。以下は、主要なカスタマイズ項目です。
| 設定項目 | 内容 |
|---|---|
| 背景メディア | 画像・動画を背景に設定 |
| オーバーレイ | 背景の上に色を重ね、透明度も調整可能 |
| テキスト配置 | 左・中央・右から選択 |
| パララックス効果 | 「固定背景」をオンにしてスクロール演出を追加 |
| ボーダー・角丸 | 境界線の色や角の丸みをカスタマイズ |
具体的なカスタマイズ手順
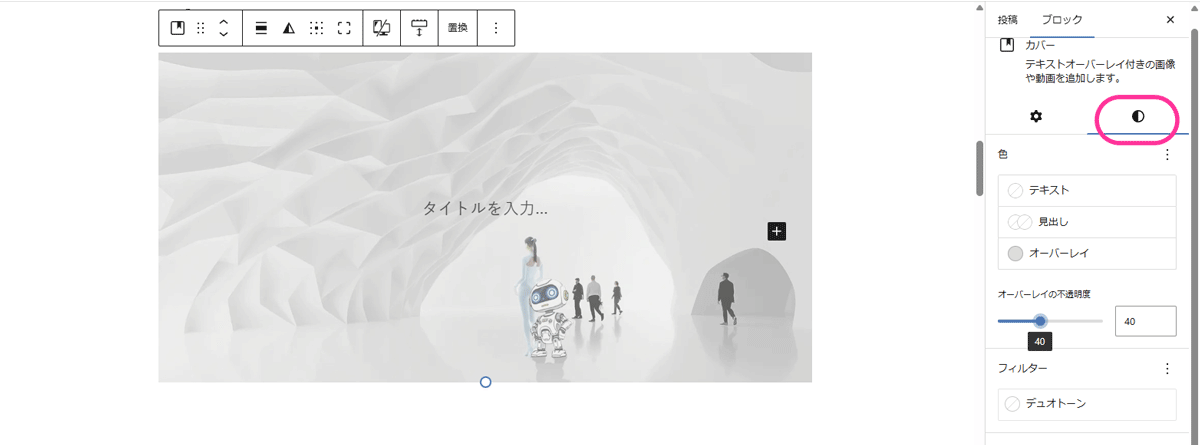
① オーバーレイ(背景の透明度)を変更
- カバーブロックを選択
- 右側の「背景オーバーレイ」設定を開く
- 色を選択し、透明度バーを調整

② テキストを中央に固定
- カバーブロック内のテキストを選択
- **「中央揃え」**ボタンをクリック
③ 動画を背景に使用
- カバーブロックを追加
- 「動画をアップロード」を選択し、MP4を挿入
カバーブロックの便利な使い方
CTA(行動喚起ボタン)に活用
- 背景画像+「購入する」ボタンでコンバージョン率UP
章ごとの区切りに使う
- 記事の重要ポイントをカバーブロックで強調
パララックス効果で印象的に
- 背景を固定し、スクロール時に動きを持たせる
表示崩れ・エラー対策
カバーブロックが正常に表示されない場合は、以下の対処を行いましょう。
| 問題 | 対処法 |
|---|---|
| 画像が表示されない | 画像の形式を確認(JPEG・PNG推奨) |
| デザインが崩れる | キャッシュ削除+テーマ・プラグイン確認 |
| 背景が固定されない | 「固定背景」をオンにする |
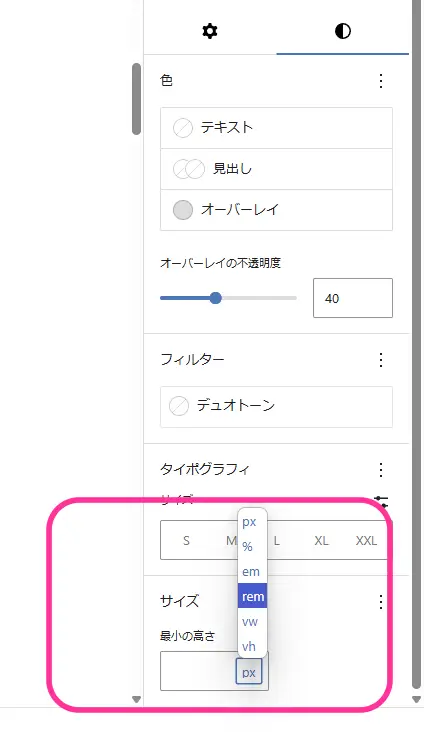
最小サイズを設定する方法
① WordPressのブロック設定で調整
- カバーブロックを選択
- 右側の「ブロック設定」パネルを開く
- 「最小高さ」の値を指定(例:
400pxなど)- 画面いっぱいにする場合 →
100vh - 指定サイズにする場合 →
pxで固定
- 画面いっぱいにする場合 →

② CSSで直接調整(より詳細な設定が可能)
もしブロック設定では調整できない場合、カスタムCSSで制御できます。
以下のCSSを「追加CSS」に入れると、カバーブロックの最小サイズを指定できます。
- 画面いっぱいにしたい場合
.wp-block-cover {
min-height: 400px; /* 必要な最小サイズを指定 */
}.wp-block-cover {
min-height: 100vh;
}まとめ
カバーブロックは、WordPress記事を視覚的に魅力アップできる強力なツールです。
- カバーブロックは背景+テキストの組み合わせでデザイン性向上
- 画像・動画・オーバーレイなどで自由にカスタマイズ可能
- CTAボタンやパララックス効果を使えば訴求力がアップ
 未来
未来デザインを強化し、ユーザーの目を引くページを
一緒に作っていきましょう!
