【2025年最新】Figmaの基本と使い方!Webデザインの始め方を初心者向けに解説

目次
Figma(フィグマ)とは?
Figma(フィグマ)とは、直感的な操作感で簡単にデザインができるUI/UXデザインツールです。場所を選ばずにブラウザさえ起動すれば使用する事が出来ます。
Canvaも無料プランの機能が豊富で使いやすいですが、Figmaはより高度な機能を持ちます。
公式ホームページの文章の通り、複数人で同時編集ができる事がFigmaの最大の特徴で 豊富なオンラインリソースやチュートリアルが利用できます。
作れるファイル数に制限がありますが、スタータープランはすべて無料です。
※UI/UXデザインツールについて、詳しくはコチラ
あわせて読みたい

2026年 UI/UXデザイン系AIツール比較表! こないだFigmaを使ってみたんだけど、オシャレながレイアウトが簡単に出来たよ! ”UI/UXデザインツール”の中でも手軽に始められるしオシャレよね! UI/UXデザイン UIデ…
Figmaで出来る事
- Webサイトやアプリのデザイン(UI/UX設計)
- 図や表、マインドマップなどの作成
- プロトタイピング(ボタンを押したときの動作をシミュレーション)
- チームコラボレーション(Googleドキュメントのようにリアルタイム編集)
- コンポーネント機能でデザインの再利用
- 開発者向けにデザインデータを共有(コードの確認が簡単)
特に、チームでの共同編集が簡単にできる点が大きな特徴です。Adobe XDやSketchと似た機能を持ちながら、ブラウザ上で動作するため、インストール不要でどこでも作業が可能です。(リアルタイム編集&コメント機能)
無料プランもあります!(基本的な機能は無料で出来るのが嬉しい)
Figmaの特徴
1. ブラウザで動く!(どこでも使える)
- ソフトのインストール不要!
→ Google ChromeやEdgeがあればOK。 - どのOSでも動く!
→ Windows、Mac、Linuxでも問題なし。
2. チームでリアルタイム編集
- Googleドキュメントのように共同編集できる!
- コメント機能でフィードバックが簡単。
3. プロトタイピングができる
- ボタンをクリックすると画面が切り替わるなど、実際の動きをシミュレーション可能。
- コーディングなしでアニメーションも作れる!
4. 無料で使える!(有料プランもあり)
- 基本的な機能は無料でOK!
- チームで使うなら、有料プラン(月額$12~)も選べる。
特にこんな人にオススメ!
Webデザインを始めたい人
チームでUIデザインを作る人
デザインのプロトタイプを素早く作りたい人
特に「UIデザインを手軽に始めたい!」という初心者にピッタリのツールです。
SAKASA AI

【2025年最新】SketchはAI対応してる?Figmaとの違いと活用術 | SAKASA AI UI/UXデザイン業界を支えてきたもう一つの有力ツール「Sketch」について、Sketch vs Figma vs Adobe XD【比較表】とSketchにおけるAI活用の現状(2025年4月時点)のまとめ…
Figmaの基本的な使い方
アカウントの作成
Figmaを使用するには、公式サイト(https://www.figma.com/)でアカウントを作成する必要があります。
Googleアカウントを使って簡単に登録できます。
ワークスペースとプロジェクトの作成
ログイン後、ダッシュボードにアクセスし、新しいプロジェクトを作成できます。
Figmaはクラウド上にデータを保存するため、他のユーザーと共有しながら作業が可能です。
Figmaの設定と操作
ショートカットキーがとても多かったので一覧にしてみました。
Figmaのショートカットキーまとめ。
ショートカットが随分と沢山あるので、Figmaの画面をスクショを取って一覧にしてみました。
全てショートカットで作業出来たら便利そう!

 SAKASA
SAKASAこのショートカットを記憶する頭脳がほしい…
FigmaのAI生成が使用できるFigjamの使い方
FigJam(フィグジャム)は、デザインツール「Figma」内のオンラインホワイトボードツールです。
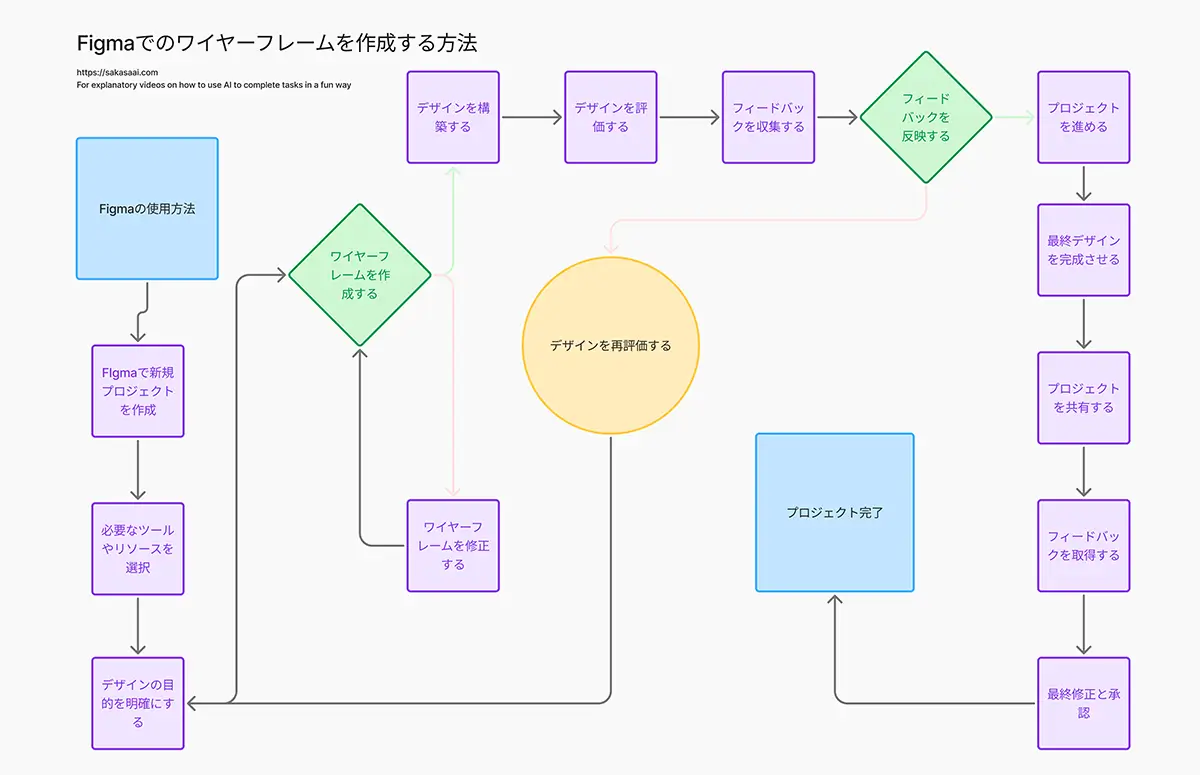
多くの事が出来るFigmaですが、先ずは、Figma内のFigjamを使って
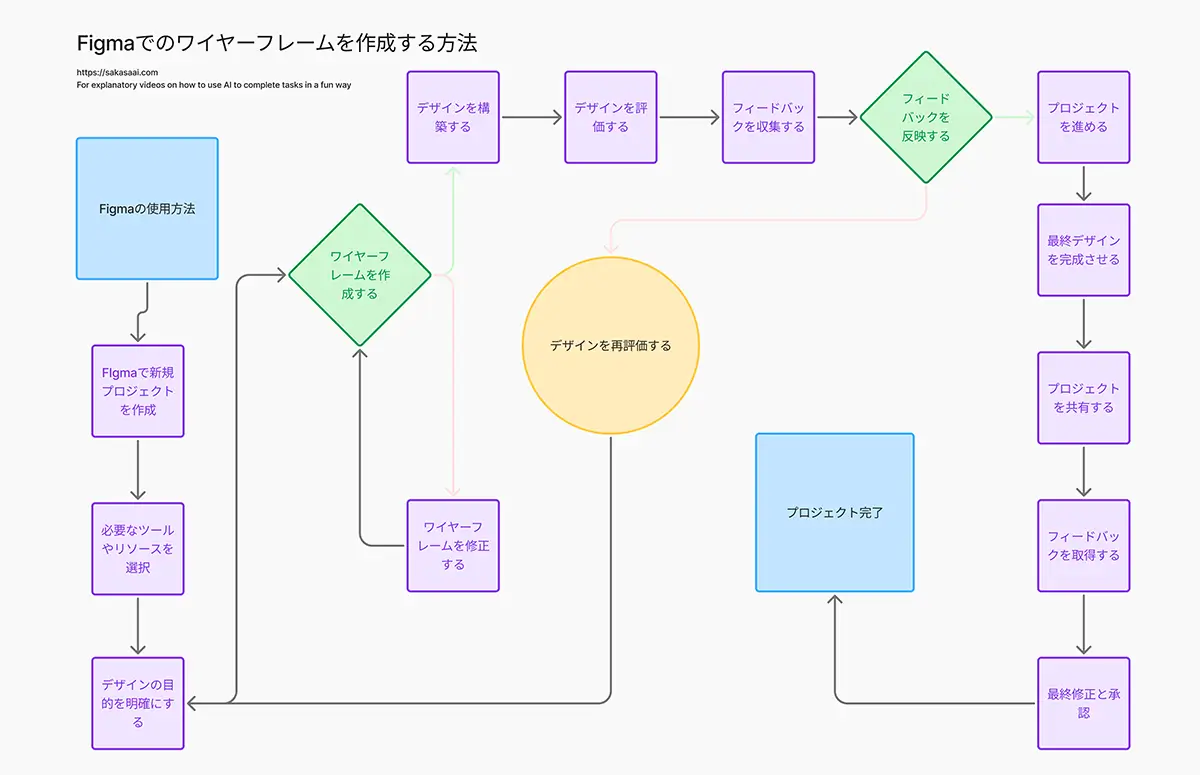
下の図を作成する工程を”デザインの作成手順”の項目で、動画で解説しています。
FigJam(フィグジャム)は、デザインツール「Figma」内のオンラインホワイトボードツールです。こちらで、Figmaの操作感を体感し、慣れたらFigmaのデザインボードを使用して、ウェブページを作成するのもおススメです!
直ぐにウェブページの作成に取り掛かりたい方はスクロールしてお進みください

Figjamでグリッドやレイアウトを設定する方法
Webデザインで、整列やバランスの取れたレイアウトを作るには、「グリッド」や「レイアウトグリッド」の活用がとても重要です。
Figmaではこれらの設定がとても簡単です。
個人的な感想ですが、Figmaの中で、最もおすすめな機能が、オンラインホワイトボードツールのFigjamです。
Figmaで本格的にサイトを作りたい方の、導入としてもFigjamはとてもお薦めです。Figjamであれこれ試していくと、Figmaの操作感に慣れていくので、いつの間にか色々なものが作れるようになるのではないかと思いますので、今回は、Figjamボードのページから説明を進めていきたいと思います。
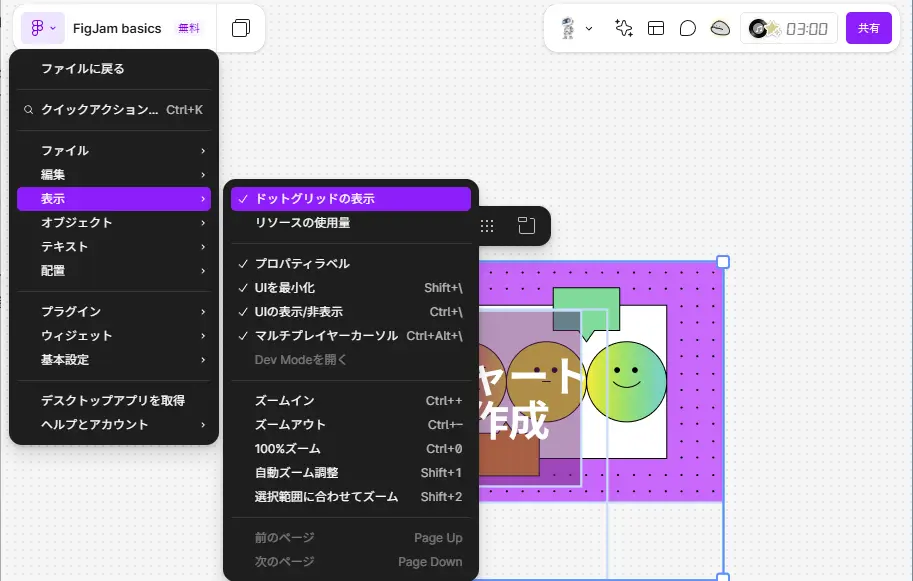
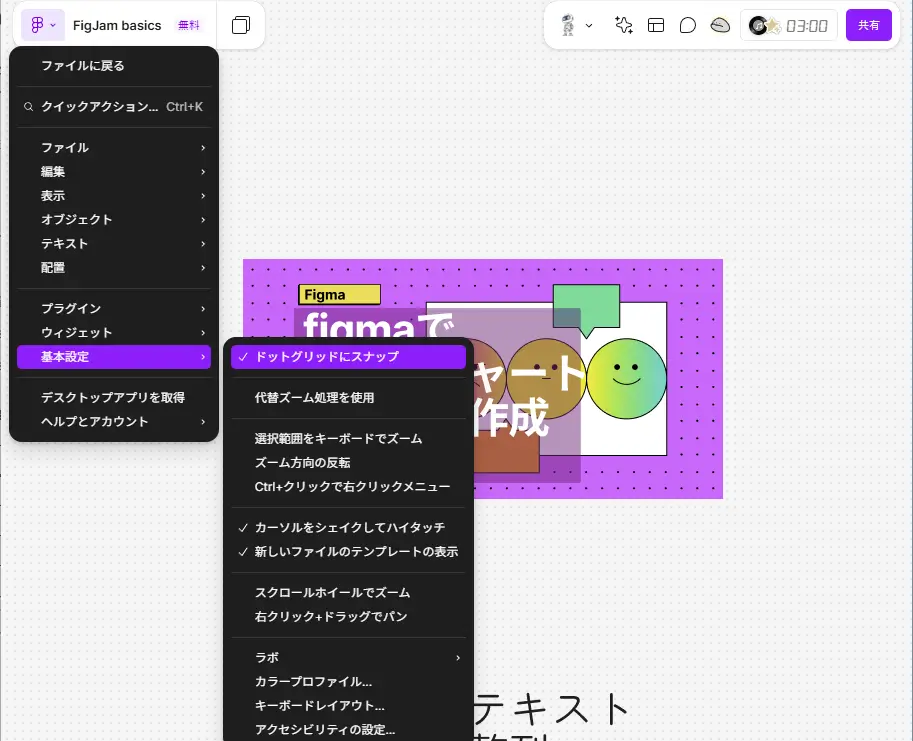
Figjamでドットグリッドを設定する
設定方法
- 対象の「フレーム(アートボード)」を選択
- 側の「Figma」パネルにある「表示」
- ドットグリッドを表示をクリック

基本設定を設定すると、グリットに吸い寄せられるようになります。

Figmaでグリッドを使うとどう変わる?
| Before(グリッドなし) | After(グリッドあり) |
|---|---|
| 要素がバラバラに見える | 整列されて読みやすくなる |
| 見た目が不安定になる | 安定感・プロ感がアップする |
| レスポンシブに対応しにくい | マルチデバイスに強くなる |
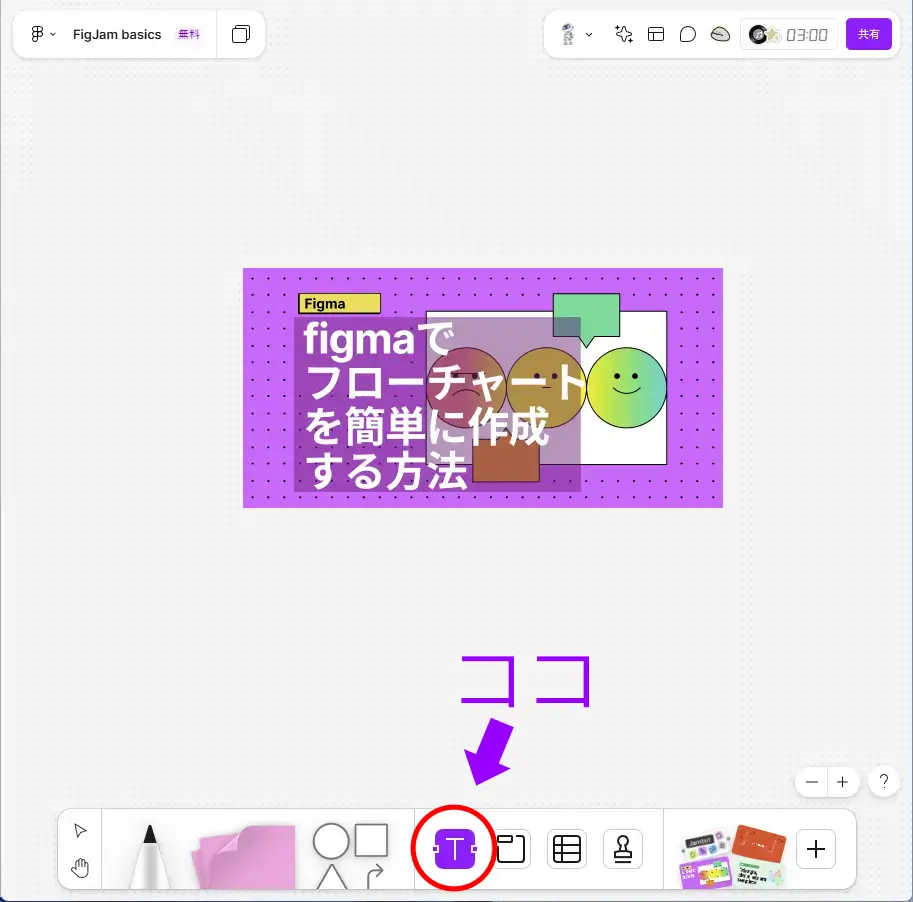
テキストの挿入方法
- 画面下のツールバーから「T(Text)ツール」を選択
- アートボード上でクリック、またはドラッグしてテキストボックスを作成
- 入力したい文字をそのままタイプします

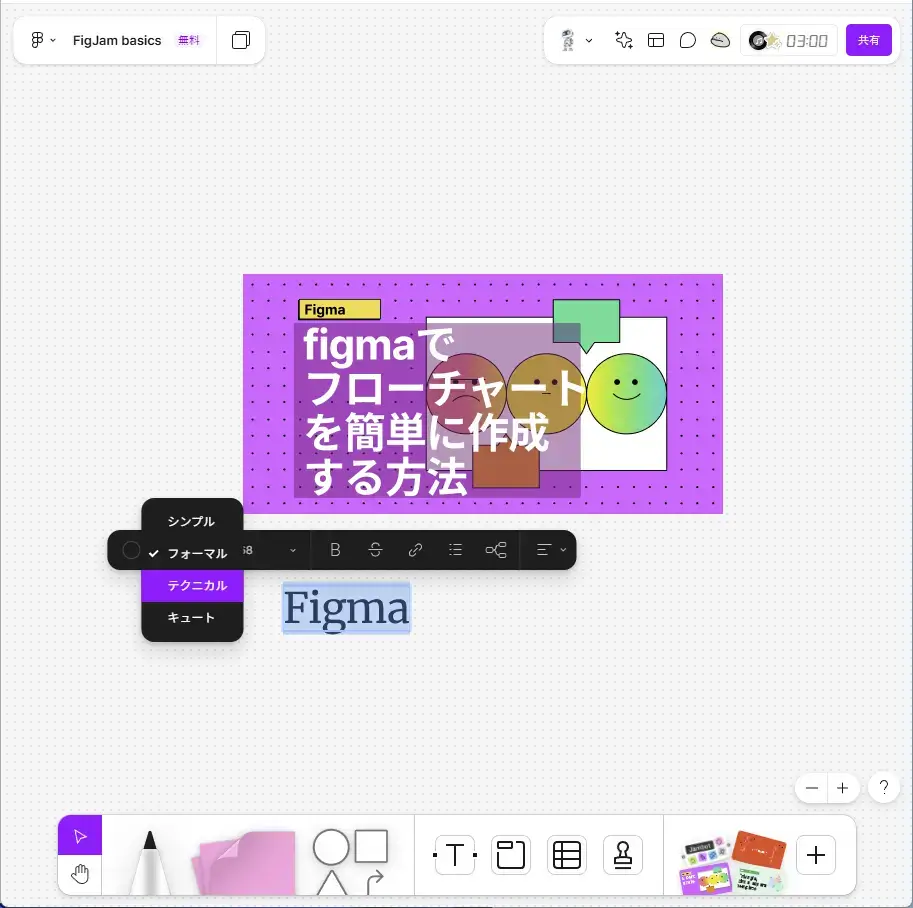
フォントの変更方法
テキストを選択した状態で、画面上部のプロパティパネルにある「Font(フォント)」のプルダウンメニューから、好きなフォントを選択します。

デザインの作成手順(簡単な方法)”図や表、マインドマップなどの作成”
Figmaで出来る事は沢山ありますが、今回は最も取り掛かりやすい”図や表、マインドマップなどの作成”からついて、解説していきます。
以下の動画で”Figma内のFigjam、AI機能”を使用して簡単にフローチャートを作成してみました。
さすがUI,UXツール!といった使い勝手の良さです。
Figma Learn – ヘルプセンター
FigJamのご案内 はじめに FigJamはどのチームまたは計画でも利用可能 FigJam for iPad appを使用した場合どこからでもFigJamを使用 FigJamファイルについて FigJamは、個人やチームがブレ…
Webサイトを作成する基本手順と設定
Figmaは、Webサイトのデザインを直感的に行える人気のデザインツールです。
ここからは、「Webサイトをゼロからデザインする流れ」を、ステップごとに確認してみましょう。
Figmaでグリッドを設定する
Figmaのデザインファイルは、機能が充実しています。
FigmaでBootstrap対応のデザインを作成したい方は、
”FigmaでBootstrap対応デザインを作る方法|12カラム・グリッドの正しい設計手順”も合わせてご覧ください。
あわせて読みたい

FigmaでBootstrap対応デザインを作る方法|12カラム・グリッドの正しい設計手順 Figmaは、**「どういう見た目のサイトにするか」を作り込むツールで、Bootstrapは、「それをどう実際のコードとして表現するか」**を担うツールです。 今回は、Figmaを…
カラムグリッドの例(Webデザインでよく使われるパターン)
12カラムグリッドは、Bootstrapなどのフレームワークでも採用されている定番構成です。
以下のように設定してみましょう
- Type:Columns
- Count:12
- Gutter(間隔):20px
- Margin(左右余白):~80px など
こうすることで、要素を左右に整列させやすく、可読性と統一感のあるデザインになります。
レイアウトグリッドのカスタマイズ
Figmaでは、以下のように自由にカスタマイズできます:
- グリッドの色や透明度を変更して見やすくする
- レスポンシブ対応で、フレームごとに異なるグリッドを設定する
- 複数のレイアウトグリッドを重ねて表示することも可能(例:Columns+Rows)

① サイトの目的を明確にする
まず大事なのは、「どんなサイトを作りたいか」です。
ポートフォリオ?
商品紹介のLP?
ブログや情報発信サイト?
ターゲットとなるユーザーや、伝えたいメッセージを整理することで、構成が決まりやすくなります。
② ワイヤーフレームの作成する
Figmaを開いたら、まずは**ワイヤーフレーム(構成図)**を作成します。これは、色や画像を入れる前の「骨組み」のようなもので、ページのレイアウトを視覚的に整理する作業です。
という風に、各パーツの位置や大きさをざっくりと決めていきます。
※テンプレートを用いる作成については、以下の記事をご覧ください。
③ デザインにスタイルをつける(モックアップ作成)
ワイヤーフレームが完成したら、次は色やフォント、画像を使って実際のデザインに仕上げていきます。
この段階では以下のような作業が含まれます
Figmaでは、コンポーネントやスタイル機能を使うと、再利用しやすくなり、効率的です。
④ デザインを複数の画面サイズで確認する(レスポンシブ対応)
最近のWebサイトは、PCだけでなくスマートフォンやタブレットでも見られるため、レスポンシブデザインが必須です。
Figmaでは、アートボード(フレーム)を使って複数の画面サイズでレイアウトを比較できます。
例:
⑤ プロトタイプで動作を確認する
Figmaにはプロトタイプ機能があり、クリックやスクロールなどの**動き(インタラクション)**をシミュレートできます。
こうした動作確認は、実際にサイトを公開する前の「ユーザー体験チェック」として重要です。
⑥ コーダーや開発者と共有する
デザインが完成したら、Figmaの共有機能を使って、コーダー(HTML/CSSなどを担当する人)やクライアントとスムーズに連携できます。
URLリンクで簡単にシェア可能
「開発者モード」でCSSなどのスタイル情報を確認できる
Figmaはチームでの共同作業にもとても強いツールです。
テキストの挿入方法
- 画面下のツールバーもしくは、ショートカット
Tで「テキストツール」を選択 - アートボード上でクリック、またはドラッグしてテキストボックスを作成
- 入力したい文字をそのままタイプします
フォントの変更方法
テキストを選択した状態で、画面左のプロパティパネルにある「タイポグラフィー」のプルダウンメニューから、好きなフォントを選択します。
【ポイント】
FigmaにはGoogle Fontsが組み込まれていて、沢山のフォントがすぐに使えます!
文字サイズ・スタイルの設定
- Font Size:フォントサイズ(px単位)を入力または選択します
- Font Weight:Bold、Regular、Lightなど太さを選べます
- Line Height:行間の調整(自動または数値入力)
テキストの整列と配置
テキストボックス内での整列オプション
- 左揃え
- 中央揃え
- 右揃え
また、テキストボックス自体は、アートボード内で中央揃えや上下配置なども可能(上部メニューの整列ツールを使用)。
フォントの追加(ローカルフォントを使う方法)
FigmaのWeb版を使っている場合でも、Figma Font InstallerをPCにインストールすることで、ローカルフォントが使えるようになります!
Font Installerのインストール手順
ローカルにインストールされているフォントがプルダウンに表示されます
Figma公式サイトから「Font Installer」をダウンロード
インストール後、Figmaを再起動
Figmaのエクスポート機能の使い方
〜PNG・JPG・SVG形式で画像を書き出す手順〜
Figmaでは、デザインで使った画像やアイコン、UIコンポーネントを簡単にPNG、JPG、SVGなどの形式で書き出すことができます。
SNS用の画像や、開発用にアイコンデータを渡したいときにとても便利な機能です。
基本の手順:画像を書き出すには?
- 書き出したいオブジェクトやフレームを選択
→ 画像・アイコン・ボタン・アートボード(Frame)など、なんでもOK - 右側の**ファイルの「Export」セクション**選択します。
- 「+」ボタンをクリックして書き出し設定を追加
- 以下から形式を選択
- PNG(高画質・背景透過可能)
- JPG(写真や背景画像におすすめ)
- SVG(アイコンなどのベクター形式) - 解像度や倍率(例:1x、2x)を選べます
→ 高解像度で出力したい場合は2x〜3xを選択 - 「Export [ファイル名]」ボタンをクリック
よく使うファイル形式と使いどころ
| ファイル形式 | 特徴 | 向いている用途 |
|---|---|---|
| PNG | 透過対応・高画質 | UIパーツ・ロゴ・アイコン |
| JPG | 軽量で汎用的 | 写真・バナー・背景画像 |
| SVG | 拡大しても劣化なし | アイコン・ベクターイラスト |
SVGで書き出すと、開発者がそのままコードに埋め込むことも可能です!
小技・便利なポイント
- 複数の画像を一括で書き出すことも可能!
→ 複数オブジェクトを選択 → 一括エクスポート - 書き出す名前を変更したい場合は、Exportセクション内でファイル名を直接編集できます
- アイコンだけをSVGで、バナーはJPGで…というように用途ごとに出力形式を分けると便利です!
書き出し時に失敗しやすい注意点
- 画像が選択されていないと、Exportセクションが表示されない
→ 必ずオブジェクトやフレームを選択! - グループ化されている場合、中のアイコンを個別に選ばないと書き出せないこともあります
→ 必要に応じて「⌘ + クリック(Mac)」で中身を選びましょう
リンク共有・共同編集・閲覧権限の設定まで
Figmaはクラウドベースのデザインツールなので、デザインファイルの共有がとてもスムーズに行えます。
チームメンバーとリアルタイムで共同作業をしたり、クライアントに確認用のリンクを送ったりと、用途に応じた共有方法を知っておくと便利です。
1. ファイルの共有リンクを作成する方法
- Figmaで共有したいファイルを開く
- 画面右上の「共有(Share)ボタン」をクリック
- 「リンクをコピー」をクリックすると、ファイルのURLがコピーされます
- コピーしたリンクを相手に送るだけでOK!
2. 閲覧・編集の権限を設定する
共有時に「どこまで相手が操作できるか?」を設定できます
Can view(閲覧のみ):見るだけ。変更はできません
Can edit(編集可能):実際にファイルを編集できます
Can view prototypes only:プロトタイプだけ見れるモード(動作確認用)
【重要】共有リンクの権限を「Anyone with the link(リンクを知ってる人全員)」に設定する場合は注意が必要です。誤って外部に漏れないよう、公開範囲を確認しましょう。
3. 特定のユーザーにのみ共有する方法
Figmaアカウントのメールアドレスを指定して、特定の相手だけに共有することもできます
4. Webサイトのように埋め込みたい場合(プロトタイプ共有)
SAKASA AI

FigmaとWordPressを連携させて個性的でオシャレなサイトをつくる方法 | SAKASA AI 「FigmaのデザインをWordPressに反映したいけど、どうすれば…?」そんな悩みを解決!おすすめツールや実践的な連携方法を初心者にもやさしくまとめました。
Figmaでは、プロトタイプをWebページに埋め込むこともできます:
- 「共有」→「埋め込み(Embed)」を選択
- 表示されたHTMLコードをWebサイトやブログに貼り付け
| 方法 | 内容 | おすすめ用途 |
|---|---|---|
| リンク共有 | URLで共有 | クライアント確認や公開 |
| メール招待 | 指定した人だけに共有 | チーム内の安全なコラボ |
| 埋め込み | Webページに表示 | プレゼン・ブログ用 |
| 複製 | 自分のファイルとしてコピー | 配布・テンプレート利用 |
4. 共有とフィードバックの取得
- デザインをチームと共有
- 共有リンクを発行し、関係者に送る。
- コメント機能を使ってフィードバックをもらう。
- 最終調整とエクスポート
- 修正後、デザインをエクスポート。
- PNG, JPG, SVG, PDF などの形式で保存可能。
エンジニアが使用するコードも取得可能。
以下のページにて、グリッドの設定などの詳細と、テンプレートの紹介などをしていますので、併せてご覧下さい。
あわせて読みたい

FigmaでBootstrap対応デザインを作る方法|12カラム・グリッドの正しい設計手順 Figmaは、**「どういう見た目のサイトにするか」を作り込むツールで、Bootstrapは、「それをどう実際のコードとして表現するか」**を担うツールです。 今回は、Figmaを…
