SWELLで「WP Sitemap Page」を使ってHTMLサイトマップを作成する方法

HTMLサイトマップを作成する方法
 未来
未来この記事では、SWELLで「WP Sitemap Page」を使ってHTMLサイトマップを作成する方法を解説します。
目次
WP Sitemap Pageとは?
「WP Sitemap Page」は、ショートコードを使って簡単にHTMLサイトマップを作成できるプラグインです。SWELLとも相性が良く、シンプルなデザインのサイトマップがすぐに作れます。

設定手順
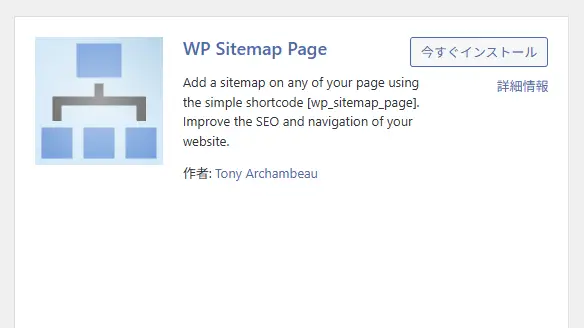
① WP Sitemap Pageをインストール
- WordPressの管理画面へ移動
- 「プラグイン」 → 「新規追加」
- **「WP Sitemap Page」**と検索
- インストール → 有効化
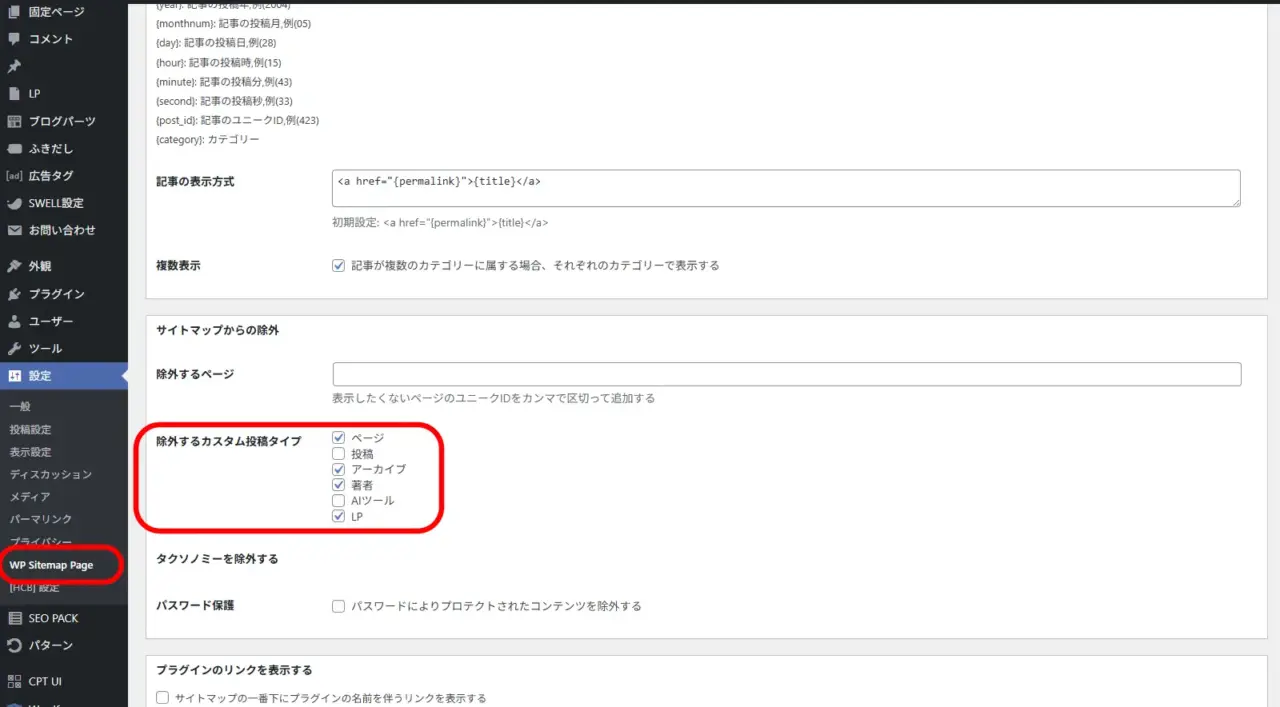
WordPress管理画面設定 WP Sitemap Page
こちらの設定画面で、除外したいページや投稿タイプを選択できます。

② 固定ページで一般的なサイトマップを作成する方法
- 「固定ページ」 → 「新規追加」
- タイトルを「サイトマップ」などに設定
- 本文に以下のショートコードを入力
- 公開すれば完了!🎉
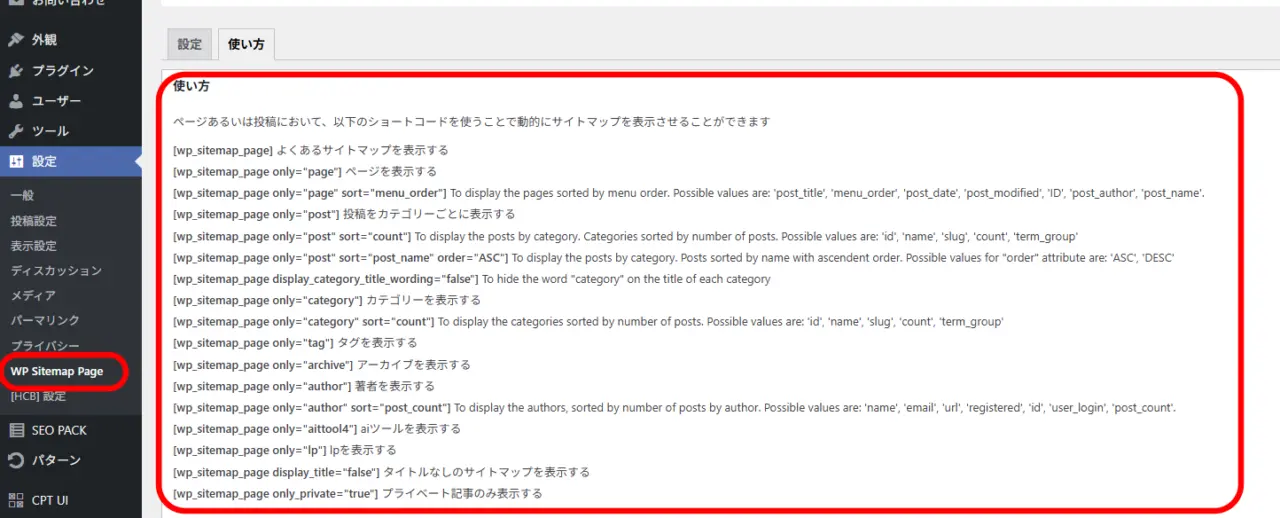
wp_sitemap_pageカスタマイズ方法(表示内容を調整)
「WP Sitemap Page」では、以下のショートコードを追加することで表示を変更できます。
WordPress管理画面設定 WP Sitemap Page

例えば、「投稿をカテゴリーごとに表示する」ときは、以下のように書きます。
コチラは、このままコピーしてサイトマップを表示させたいページにペーストするだけです。
wp_sitemap_page only="post"SWELLでデザインを整えるアレンジ方法
SWELLでは、固定ページのデザインをブロックエディタで自由にカスタマイズできます。
1. SWELLの「カラムブロック」で見やすく整理
- 左側に説明文、右側にサイトマップを配置
- カラムを2列にして、サイトマップの横にアイコンや装飾を追加

2. SWELLの「ボックスメニュー」を活用
- 「ボックスメニュー」で主要なカテゴリーや固定ページをリンク
- 見やすく整理して、ユーザーが迷わないようにする

まとめ
簡単にHTMLサイトマップを作るなら「WP Sitemap Page」がとても簡単です!
ショートコードを貼るだけでOK!
SWELLのブロックを組み合わせれば、デザインも自由に調整可能!
まずはショートコードを貼って動作確認し、見た目をカスタマイズしてみてください!

