ページのタイトルを隠したい!SWELLで見出しを非表示にする方法

swellでページの見出しを非表示にする方法
 未来
未来固定ページや特定の記事で見出しのタイトルを非表示にしたいなぁ…
 SAKASA
SAKASAデザインを整えたいときや、別の見出しを使いたい時、困るよね。
 セレナ
セレナでは今回は、SWELLを使って、コード不要で簡単にページタイトルを非表示にする方法を解説しますね!
目次
SWELLで見出しを非表示にする方法
個別ページ設定で非表示にする(推奨)
- WordPress管理画面 → 固定ページ(または投稿) を開く
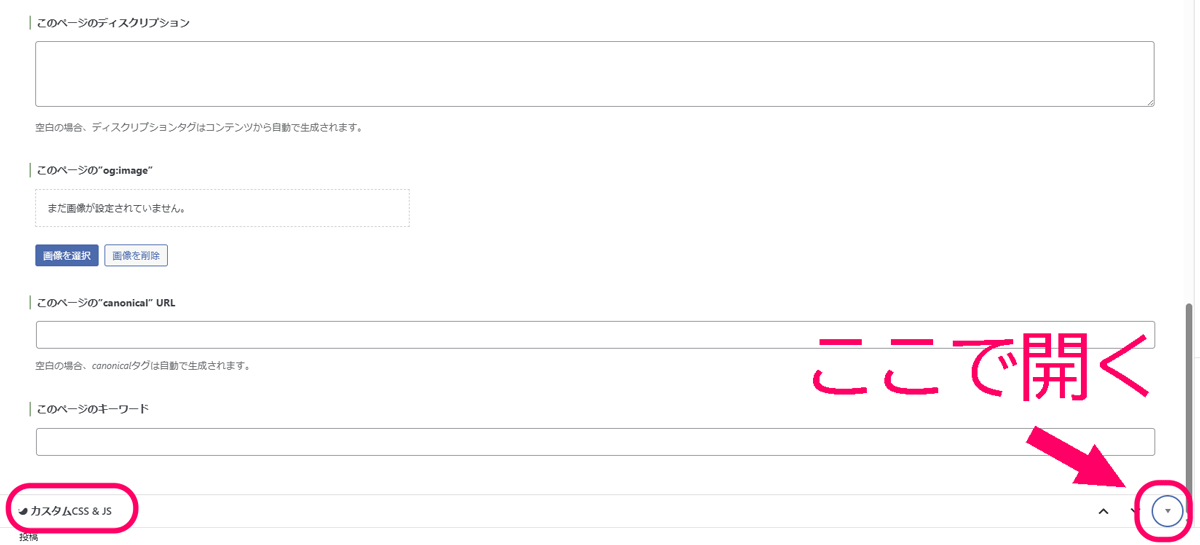
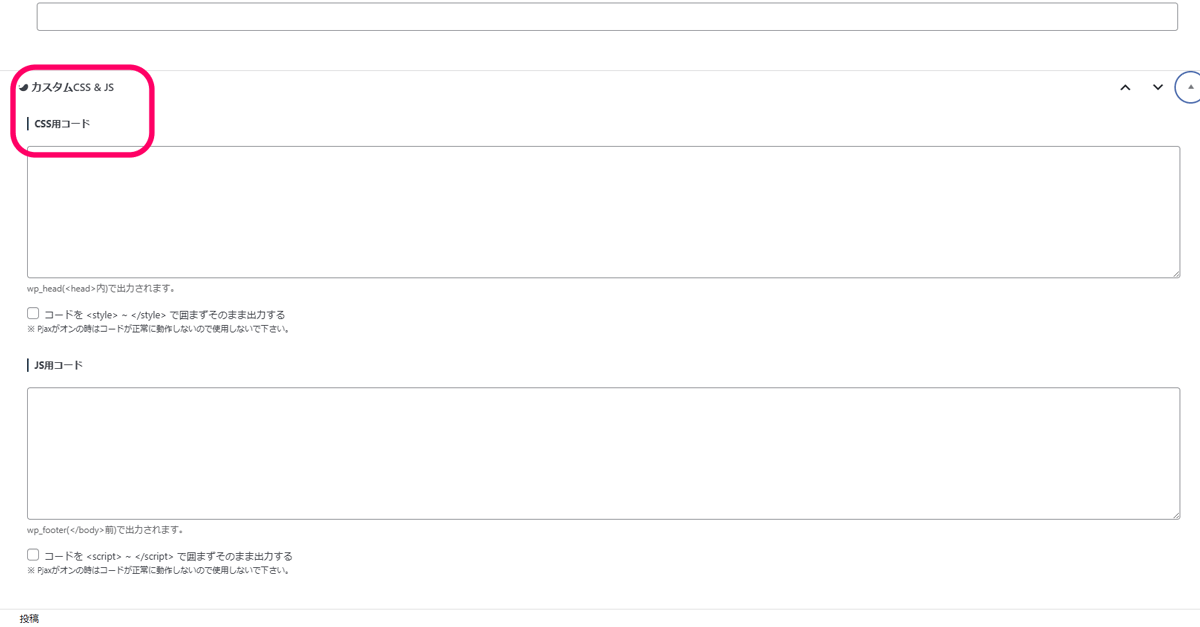
- 編集画面下、「カスタムCSS&JS ”CSS用コード”」に以下のコードを入力します。


ページの見出しを非表示にする方法
h1 {
display: none;
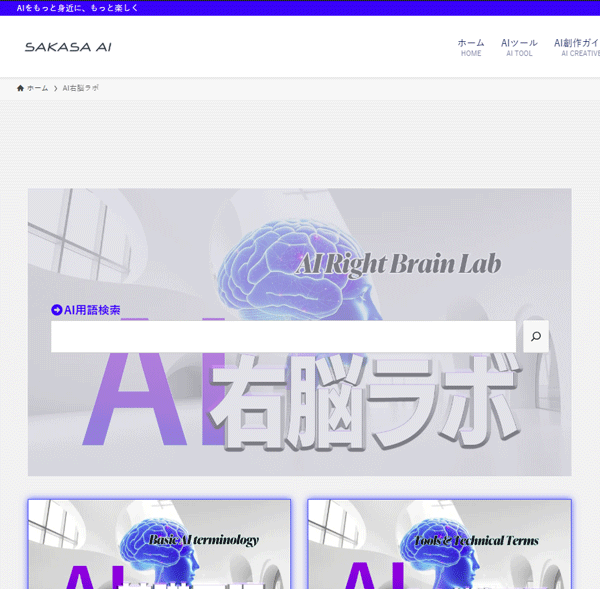
}下の画像左の状態になりますが、見出しを非表示にしただけでは、見出しがあったスペースに余白が出来ています。
このスペースをなくしたい場合


見出しの余白を埋める方法
.l-mainContent__inner>.post_content {
margin-top: 0;
}合わせて使った場合
h1 {
display: none;
}
.l-mainContent__inner>.post_content {
margin-top: 0;
}CSSで一括非表示にする
特定のページだけでなく、
サイト全体の見出しを非表示にしたい場合
- WordPress管理画面 → 外観 → カスタマイズ → 追加CSSを開く
- 以下のコードを追加して「公開」を押します。
固定ページだけ非表示にする場合:
.page .post-title {
display: none;
}投稿ページも含めてすべて非表示にする場合:
.post-title {
display: none;
}カスタムテンプレートを使う(高度な方法)
カスタムテンプレートを作成して、見出しを自由にカスタマイズする方法もあります。
- 使いどころ:特定のレイアウトを変えたいとき
- 注意点:HTML・PHPの基本知識が必要
見出しを非表示にする際の注意点
- SEOに影響する?:検索エンジンは非表示でもタイトルを認識します。
- デザイン崩れ防止:見出しを消すと、ページ全体の余白が変わることがあるので確認しましょう。
まとめ
- カスタムCSS&JS ”CSS用コード”でページごと設定で消す
- 一括で消したい場合は追加CSSを利用
- 高度なカスタマイズはカスタムテンプレートも活用可能
 未来
未来目的に合わせた方法で見出しを非表示にしてみてください!
