SWELLでのOGP設定とは?使い方と設定の方法について

OGP設定(Open Graph Protocol)とは?
OGP設定(Open Graph Protocol)とは、
SNSシェア時に適切なタイトル・画像・説明を表示するための設定です。
🔹 OGPがないと…
SNSに投稿すると、タイトルや画像が正しく表示されないことがある
OGP画像の推奨サイズは 1200px × 630px(1.91:1)
目次
SNSごとの推奨画像サイズ一覧表
各SNSでの最適なOGP画像サイズは以下の通りです.
| SNS | 推奨サイズ | 縦横比 | ポイント |
|---|---|---|---|
| Twitter(X) | 1200px × 630px | 1.91:1 | 画像の中央部分が重要。上下が切れる可能性あり。 |
| 1200px × 630px | 1.91:1 | 画像全体が表示されるので調整がしやすい。 | |
| LINE | 1200px × 630px または 800px × 418px | 1.91:1 | 横長の画像が必要。 |
| 1080px × 1080px(投稿) | 1:1 | 正方形が基本。フィードに最適。 | |
| 1080px × 1920px(ストーリーズ) | 9:16 | 縦長画像。画面いっぱいに表示される。 |
Instagramでは用途に応じて「正方形」と「縦長」を使い分けましょう!
設定できる項目
- og:title(SNS用のタイトル) → 通常のSEOタイトルとは別に設定可能
- og:description(SNS用の説明文) → ディスクリプションとは別に調整できる
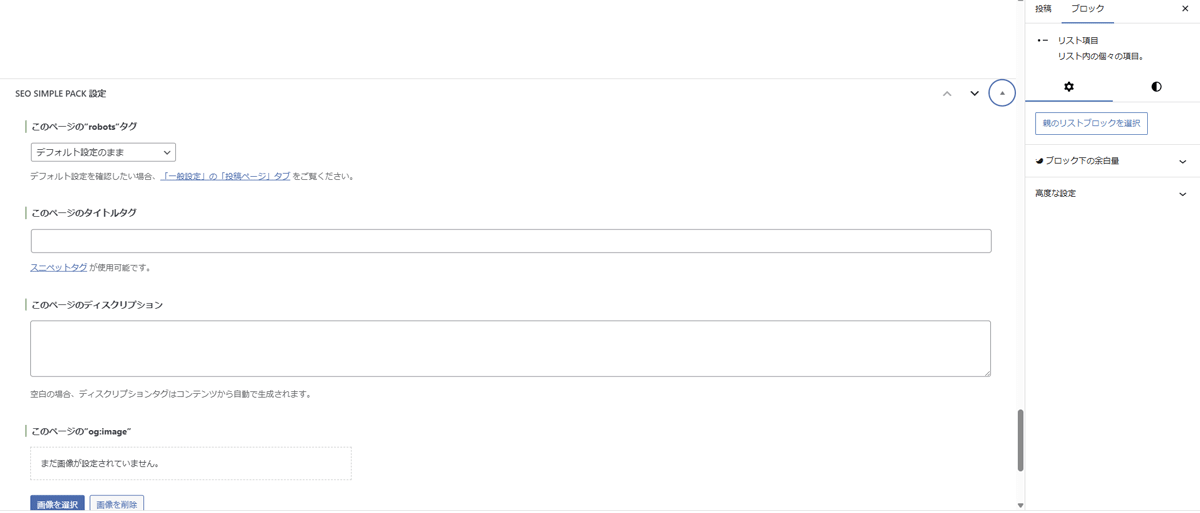
- og:image(SNS用の画像) → シェア時に表示される画像(推奨サイズ 1200×630px)
🔹 このページの「og:image」=SNSでのサムネイル画像
OGP設定で特定の画像を指定しないと、アイキャッチ画像が自動的に適用されることが多い。
アイキャッチとは別の画像を使いたい場合は、OGP設定で個別に設定が必要。
1280px × 680px のアイキャッチ画像がSNSでどう見える?
1️⃣ Twitter(X)
🔹 推奨OGP画像サイズ:1200px × 630px(1.91:1)
🔹 1280px × 680px の画像を使うと?
→ Twitterは 1.91:1 の比率 に自動調整しようとするため、上下が切れる可能性が高い。
対策 OGP設定で 1200px × 630px の画像を別途アップロード するのがベスト!
2️⃣ Facebook
🔹 推奨OGP画像サイズ:1200px × 630px(1.91:1)
🔹 1280px × 680px の画像を使うと?
→ 基本的に そのまま表示 されるが、左右に若干の調整が入ることも。
Facebookは比較的影響が少ない ので、そのまま使うことも可能。
3️⃣ LINE
🔹 推奨OGP画像サイズ:1200px × 630px or 800px × 418px
🔹 1280px × 680px の画像を使うと?
→ 上下が切れる可能性あり!
専用のOGP画像を設定した方が良い。
SNSシェア時のベストプラクティス
アイキャッチ画像(記事用)とSNS用のOGP画像を分けるのが理想!
OGP画像は1200px × 630px(1.91:1)で用意 し、SWELLの「OGP設定」 で設定する
文字や重要な情報は 画像の中央部分 に配置する
SWELLの「OGP設定」から、個別に og:image を設定する
SWELLではプラグインなしで簡単設定
「SEO SIMPLE PACK」はSWELL推奨のSEOプラグインで、投稿ごとにタイトル・ディスクリプション・OGP設定ができます。
開き方(投稿・固定ページごと)
- 投稿または固定ページの編集画面を開く
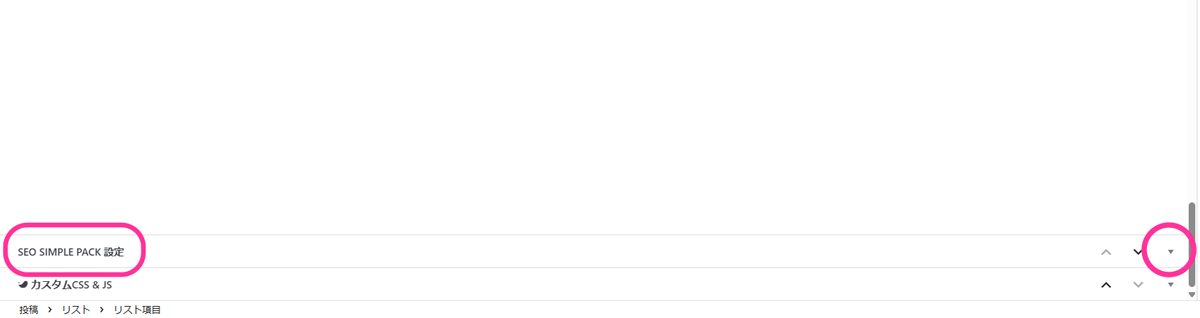
- 画面下部に「SEO SIMPLE PACK」の設定エリアがある
- 「タイトル設定」タブを開く
- SEOタイトル(検索エンジン向けのタイトル)
- ディスクリプション(検索結果の説明文)
- OGP設定(SNSシェア時の表示内容)
STEP
投稿編集画面で「SEO SIMPLE PACK」(SWELL推奨)を開く

STEP
このページの”og:image”に、SNS用の画像をアップロード

STEP
FacebookやX(旧Twitter)で正しく表示されるか確認
アイキャッチとOGP画像を分けるべき?
アイキャッチ(1280px × 680px)
→ 記事内での見栄えを考えたサイズ
OGP画像(1200px × 630px)
→ SNSシェア時に最適なサイズ
OGP用の画像を別に作成して設定するのがベスト!
SWELLの「OGP設定」で og:image を個別に設定 すると、SNS用の画像を指定できます。
