FigmaとWordPressを連携させて個性的でオシャレなサイトをつくる方法

FigmaデザインをそのままWebでサイト構築
「Figmaで作れる様な個性的でオシャレなデザインをWordPressにそのまま反映させたい」
「AIも使えるおしゃれなデザインツールでデザインを作ってWordpressで使いたい」
なんて事を考えた事はありませんか?
このサイトでは、使い勝手の良さから”SWELLテーマ”を使用させて頂いていますが、
Figmaや、Canvaのデザイを見ていると、オシャレなデザインが沢山あって、少し手間は掛かるけど良いなと思います。
徹底的にこだわりたい方や、HTMLやCSS,PHPの知識は最低限だけど、独自のデザインでサイトを作りたい!という方にとって、Figmaは強い味方になってくれるツールです。
この記事では、Figmaで作成したWebデザインをWordPressで効率よく再現・実装するための方法を、初心者にもわかりやすく解説します。手動での再現から、プラグインを活用した方法、コード出力やノーコード連携ツールまで、あなたのスキルに応じた最適な選択肢を探してみて下さい。
SAKASA AI

【2025年最新】Figmaの基本と使い方!Webデザインの始め方を初心者向けに解説 | SAKASA AI Figma(フィグマ)とは? Figma(フィグマ)とは、直感的な操作感で簡単にデザインができるUI/UXデザインツールです。場所を選ばずにブラウザさえ起動すれば使用する事が出…
目次
なぜFigmaとWordPressを連携させるのか?
Figmaの魅力
- 直感的な操作で誰でも扱いやすい
- チームでの共同作業がスムーズ
- 精密なUI設計が可能
WordPressの強み
- 世界中で使われるCMS(コンテンツ管理システム)
- プラグインで簡単に機能拡張ができる
- ノーコードでの更新や管理がしやすい
この2つを連携させることで、「理想のデザイン」と「現実の実装」のギャップを最小限に抑えられます。
FigmaとWordPressの連携方法は大きく3つあります!
方法①:画像とスタイル情報をエクスポートして手動再現
ステップ
- Figmaでデザインを完成
- 必要な画像・SVGをエクスポート(ファイル →「」)
- 色・フォント・余白などスタイル情報を控える
- WordPressのブロックエディタやカスタムHTMLで再現していく
こんな人におすすめ
GutenbergやカスタムHTMLで細かい調整がしたい
– 細かい見た目を再現したい
HTMLやCSSの基礎がある(長けてなくても大丈夫です。以下の記事で分かりやすくまとめています。)
SAKASA AI

Webサイトを構成するコードの基礎 | SAKASA AI 今や、AIがコードを書いてくれる時代なので、私たちは基礎だけ抑えておけば自分でページが作れます。ちょっとだけ、Wordpressテーマを使うのに比べると手間は掛かりますが…
方法②:Figmaプラグインでコード出力 → WordPressに貼り付け
代表的なプラグイン/ツール
- Anima
- Framer
ステップ
- Figmaにプラグインを追加
- デザインにレスポンシブ設定やインタラクションを設定
- HTML/CSSコードをエクスポート
- WordPressのテーマやウィジェットに貼り付け
こんな人におすすめ
デザイン通りに再現したい開発者向け
コーディングにも対応できる中級者以上
参考:Anima
https://www.animaapp.com/
参考:Framer(Figmaと連携可)
https://www.framer.com/
方法③:ノーコードツールでFigmaデザインをもとにWebサイト構築
注目のツール
裏技テク: Figmaで出力した画像をそのままランディングページや背景に使用 → WordPress上でスタイルを整えることで、デザインを忠実に再現可能。
こんな人におすすめ
テンプレート+オリジナル要素を組み合わせたい
ノーコードで素早くページを作りたい
比較表|自分にぴったりの連携方法は?
| 方法 | 難易度 | 再現度 | スキルの目安 | 向いている人 |
|---|---|---|---|---|
| 手動再現 | ★★☆☆☆ | 高 | HTML/CSS初級〜中級 | 細かく調整したい人 |
| コード出力 | ★★★★☆ | 非常に高い | 中級〜上級 | 開発者向け |
| ノーコード | ★☆☆☆☆ | 中程度 | 初心者OK | 簡単に見た目を再現したい人 |
①:画像とスタイル情報をエクスポートして手動再現する方法
手動HTML/CSS化の特徴
Figmaのデザインを「手動でHTML/CSSに変換してWordPressに貼り付ける」という方法は、一番Figmaの見た目に近づけられる手段の一つです。
| 項目 | 内容 |
|---|---|
| メリット | 見た目を忠実に再現できる/デザインの自由度が高い |
| デメリット | HTML/CSSの知識が必要/テーマとの相性に注意が必要/スマホ対応(レスポンシブ)も自分で対応する必要あり |
| 使いどころ | LP(ランディングページ)や、特別な1ページだけのデザインに向いている |
トップページが別扱いになる主な理由
上の表の”使いどころ”について、LP(ランディングページ)や、特別な1ページだけのデザインとだけ書きましたが、トップページは?と思いませんでしたか?
実はトップページだけは少し扱いが異なります。
1 全体の設計と連動している
トップページは、サイト全体の「入口」かつ「案内役」です。
ナビゲーション、最新記事、カテゴリの紹介など、全体構成に関わるブロックが集まっているため、
単独でHTMLだけで作ってしまうと「他のページとの連携」が取りづらくなります。
2テーマやウィジェットと密接につながっている
WordPressテーマ(特にSWELLなどの高機能テーマ)では、トップページ専用の表示設定や、
カスタマイザーでのレイアウト指定が多く組み込まれています。
そのため、トップページだけHTMLで完全に作ってしまうと、テーマの機能が活かせないというデメリットがあります。
この解決策として、SWELLの場合は、ブログパーツを使ってHTMLを埋め込む事が出来ます!
3更新・調整のしやすさ
LPやキャンペーンページのような「使い捨て」や「短期利用」のページはHTMLでも問題ありませんが、
トップページは、季節に応じたバナーの入れ替えや、新着情報の更新などが頻繁にあるため、
手動HTMLだとメンテが大変になりがちです
SWELLの場合は、ブログパーツでHTMLを埋め込めば解決します
どうするのがBESTか?
- キャンペーン用・広告誘導ページなどはHTML/CSSで自由に作る
→ デザインにこだわった1ページだけの特別対応がしやすい
現実的に「Figmaのデザインをそのまま反映したいけど、現在のテーマは使いたい」場合は、
現在のテーマをベースにしつつ、一部だけHTMLで埋め込み対応 がちょうど良いバランスです。
それでもFigmaで作ったリッチなデザインをトップページに活かしたい場合
フルワイドエリア+カスタムCSSを活用すれば、テーマと連携しながら見た目も作りこめます。
FigmaHTML化カスタム投稿テンプレートに埋め込む
現在のテーマ(たとえばSWELL)を使いつつ、特定ページだけ特別なテンプレートを作る方法です。
たとえば:
figma-landing.php (カスタムテンプレート)このファイルに、FigmaのデザインをHTML化したものを直接書いて使う、というイメージです。
SWELLでHTMLを埋め込む方法
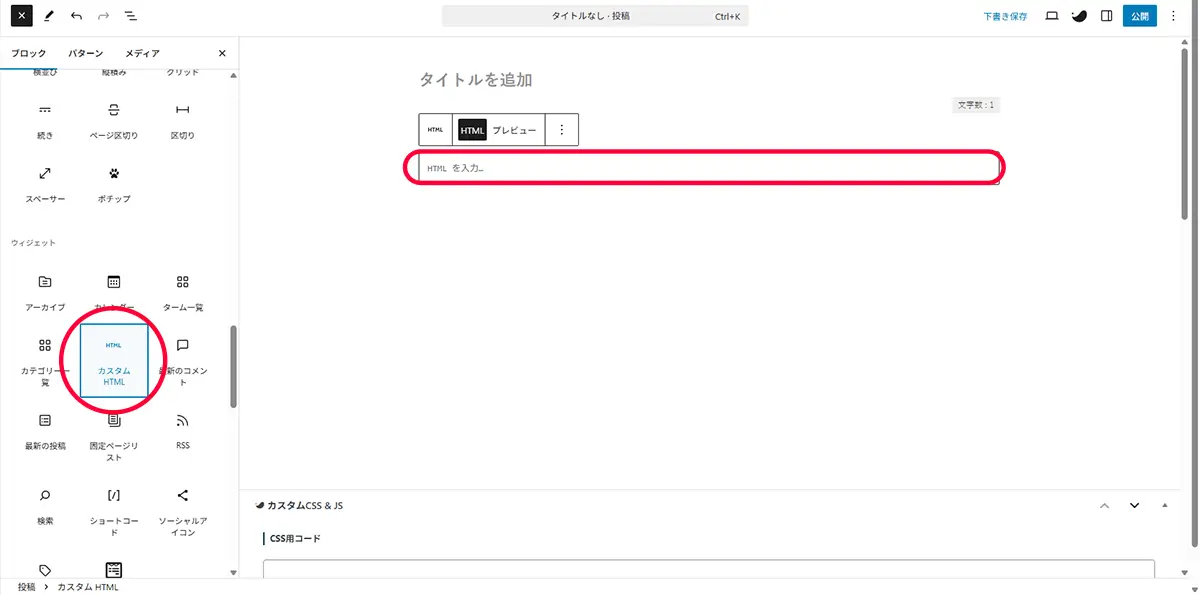
SWELLはHTMLブロックがあるので、以下の手順で可能です
- Figmaのデザインを見ながらHTML/CSSを書く
- SWELLの「カスタムHTML」ブロックに貼り付ける
- 必要に応じて、追加CSSも「カスタムCSS」や「外観 > カスタマイズ」から追加

テーマのコード編集
これはブロックエディタでの編集ではなく、WordPressテーマのファイル(PHP, HTML, CSS)をコードとして編集する作業のことです。
主に扱うファイル:
page-◯◯.phpsingle-◯◯.phpstyle.cssfunctions.php(必要な場合)
| 方法 | テーマ使用 | ブロックエディタ使用 | コード編集 |
|---|---|---|---|
| SWELL内で再現 | あり | あり | 基本不要 |
| HTML/CSS貼り付け(1ページだけ) | あり | ブロック使わない | カスタムテンプレート編集 |
| *自作テーマ | 使わない | 使わない | フルコード作成 |
②:Figmaプラグインでコード出力 → WordPressに貼り付け
Step1:FigmaのプラグインでHTML/CSSコードを出力する
1⃣ Figmaでデザインを作成
- まずはPC・スマホなどのレイアウトを作成
- できれば「Auto Layout」やFrameで構成しておくと後の変換がしやすいです
2⃣ コード出力用のプラグインを使う
おすすめのプラグイン:
- Figma to HTML, CSS
- Figma to Code
- Anima(アニメーションにも強い)
使い方例(Figma to HTML/CSS)
- Figmaの「Plugins」メニュー →「Figma to HTML」などを起動
- 出力したいFrameやセクションを選択
- プラグインが自動的にHTML/CSSを生成
- コードをコピーします
Step2:WordPress側に貼り付ける
A. 通常の投稿・固定ページで使う場合(SWELLなどブロックテーマ)
手順
- WordPressの「投稿」または「固定ページ」編集画面を開く
- 「カスタムHTML」ブロックを挿入
- プラグインからコピーしたHTMLを貼り付ける
- CSSは以下いずれかの場所に記述:
- SWELLなら「外観 → カスタマイズ → 追加CSS」
- または「Styleタグ」でHTMLの中に直接書いてもOK(例:
<style>~</style>)
B. 特別な1ページとして作りたい場合
- WordPressにHTMLを直接貼った固定ページを作成し、
- CSSだけはテーマ側で管理する
もしくは…
C. HTMLファイルとしてアップロードして独立運用
FigmaからエクスポートしたHTMLを「単独のファイル」として運用したい場合
手順
- WordPressに「WP File Manager」などのプラグインを入れる
- HTMLファイル+CSSをまとめてアップロード
https://example.com/your-page.htmlのようにアクセス可能
※この方法はWordPress本体からは管理できないため、編集しやすさではやや劣ります
Figmaコード出力の注意点
- 完璧なHTML/CSSが出るとは限りません
- 手動で微調整する必要がある場合も
- JavaScriptやアニメーションの再現は不完全な場合があります
- WordPressテーマとデザインがぶつかることもあるため、レイアウト崩れに注意!
| ステップ | 内容 |
|---|---|
| Figmaでデザイン | モバイル・PC用のレイアウトをFrameで用意 |
| プラグイン使用 | Figma to HTML などでコードを出力 |
| WordPress貼り付け | 「カスタムHTML」ブロック or 固定ページとして運用 |
③:ノーコードツールでFigmaデザインをもとにWebサイト構築
1⃣:Figma → ノーコードツール → 完全別サイト(WordPressと分離)
- STUDIOやFramerなどのノーコードツールで作ったページを、LPやキャンペーンページとして使う
- WordPressとは**別URL(サブドメインや別ドメイン)**で公開
- WordPress本体からリンクを張るだけでOK
活用例
https://campaign.サイト名.comSTUDIOで作成https://サイト名.comWordPress(SWELL)
この方法のメリット
- Figmaのデザイン通り再現しやすい
- コーディング不要、すぐ公開できる
デメリット
- WordPressの中に統合はできない(SEOなども別扱い)
2⃣:Figma → コード化 → WordPressに埋め込む(統合)
この方法なら「WordPress × ノーコード的アプローチ」が可能!
具体的なやり方(3ステップ)
Step1:FigmaからHTML/CSSをエクスポートする
- Figmaプラグイン(例:HTML to Figma や Figma to Code)を使って、HTML/CSSコードを取得
- または、デザインを参考に手動でHTML/CSSを作る
Step2:WordPress内でページ作成(以下いずれか)
- HTMLブロックに貼り付ける
- SWELLなどのブロックエディタでも「カスタムHTMLブロック」に直接貼れる
- 固定ページテンプレート(PHP)をカスタムで作成する
- デザイン性重視の場合はこちら
page-yourcustom.phpを作り、Figmaで作ったHTML構造を埋め込む- SWELLであっても、特定のページだけなら使えます
Step3:表示・調整・公開
- モバイル対応(レスポンシブ)も確認しながら調整
- SWELLのCSSを利用 or 独自のCSSを読み込むことで見た目を整える
どの方法が向いてるか
| 目的 | おすすめ方法 |
|---|---|
| LPやキャンペーンページを1ページだけ作りたい | 方法1⃣(STUDIOなど別ツール) |
| WordPressサイト内の1ページをデザイン通りに再現したい | 方法2⃣(HTML埋め込み or テンプレート化) |
| SEOや会員機能もWordPressで統一したい | 方法2⃣がベター |
- Figma → ノーコードでの再現は、WordPressと組み合わせるには「どう組み込むか」がポイント。
- 「別ページとして使う or 組み込むか」で大きく方向性が変わります。
手動の場合、レスポンシブ対応(画面サイズに応じた表示切り替え)は自分でメディアクエリを書く必要があります。
もしくは、Bootstrapなどのフレームワークを併用するのもアリです。
SAKASA AI

FigmaでBootstrap対応デザインを作る方法|12カラム・グリッドの正しい設計手順 | SAKASA AI Figmaは、**「どういう見た目のサイトにするか」を作り込むツールで、Bootstrapは、「それをどう実際のコードとして表現するか」**を担うツールです。 今回は、Figmaを使っ…
連携時にでてくる疑問
- FigmaのデザインをそのままWordPressに変換できる?
現時点で”完全自動変換”は難しいですが、AnimaやWebflowを使えば、非常に近い結果が得られます。
- Figmaのグリッドやフォント情報はどう再現する?
デザインシステムの共有や、Figmaのコード表示機能(Inspect)を使って情報を取得しましょう。
Q. Gutenberg(ブロックエディタ)やElementorとの相性は? A. Gutenberg(ブロックエディタ)は手動再現との相性◎、Elementorは自由度が高くFigma風デザインを活かしやすい。
- Gutenberg(ブロックエディタ)やElementorとの相性は?
Gutenberg(ブロックエディタ)は手動再現との相性◎、Elementorは自由度が高くFigma風デザインを活かしやすい。
最後に予備知識として…プロが活用”自作テーマ”を作るとはどういうことか?
自作テーマ”を作るとは、 WordPressの既存テーマ(SWELLなど)を使わず、自分でテーマを開発する という方法です。
Figmaを元に自作テーマ作りたい場合
- 完全に オリジナルなHTML・CSS・PHP構成でサイトを動かす
- =WordPressテーマなどのブロックエディタは使わない前提になります。
つまりこれは「テーマの土台ごと自分で作る」という、かなり上級の方法になります。
Figmaでは、Figmaを使用して自作WordPressテーマを作成することが可能です!
しかも、今はそれさえもAIが手伝ってくれる時代!そして何と言ってもプログラミングはAIの”超”得意分野ですよね。
実際、プロのWeb制作現場でよく行われている流れです。以下のようなステップで進めます
Figma WordPress自作テーマ化の基本ステップ
Step 1:Figmaでサイト全体のデザインを設計
- トップページ、投稿一覧ページ、記事詳細ページ、404ページなど
- スマホ・タブレット・PCのレスポンシブ設計も意識
- 色、フォント、パディング、マージンなどをしっかり整理しておくと、後が楽です
Step 2:FigmaのデザインをもとにHTML/CSSコーディング
- Figmaから直接コードを出力するプラグインもありますが、細かく調整するには自分でHTML/CSSを組むのが主流です
- SassやTailwind CSSなどの導入もOK(自作テーマなら自由)
Step 3:WordPressのテーマ構造に分割して組み込み
header.php,footer.php,index.php,single.php,page.php,style.css,functions.phpなどに分けて構築- WordPressテンプレートタグ(
<?php the_content(); ?>など)を使って、動的に
Step 4:WordPressのテーマとして有効化して動作確認
- WordPressのテーマフォルダにアップロード(
wp-content/themes/your-theme-name) - 管理画面から有効化
自作テーマのメリット
- デザインを完全に自分好みにできる
- パフォーマンスを自分で最適化できる
- 不要な機能やCSSが無いので、軽量で速い
自作テーマの注意点
- PHPの基本知識が必要(テンプレートタグやループ処理など)
- SEOやセキュリティ、更新性などを考慮しないと「動くけど使いにくいサイト」になることも
- SWELLのような高機能テーマの便利さ(ブロックや設定画面など)は無くなる
段階的に移行する方法
「いきなり全部自作はハードルが高い…」という場合は、
最初はSWELLなどのテーマを使いつつ、特別な1ページだけFigmaでデザインHTML化テンプレートファイルとして登録徐々に自作エリアを増やしていくという
ハイブリッド構成 もおすすめです!
FigmaとWordPressの“架け橋”をつくろう
FigmaとWordPressをうまく連携させることで、
- デザイナーと開発者の認識のズレを解消
- 時間のロスを減らし効率UP
- 理想通りのデザインを、現実のWebに落とし込むことが可能になります。
手動での再現でも、プラグインやコード出力でも、あなたのスキルや目的に合わせたベストな方法が見つかるはず。
ぜひ一度、自分に合った方法を試してみてくださいね。慣れればデザインと実装の壁が一気に低く感じられるようになります。
SAKASA AI

【2025年最新】SketchはAI対応してる?Figmaとの違いと活用術 | SAKASA AI UI/UXデザイン業界を支えてきたもう一つの有力ツール「Sketch」について、Sketch vs Figma vs Adobe XD【比較表】とSketchにおけるAI活用の現状(2025年4月時点)のまとめ…
