FigmaでBootstrap対応デザインを作る方法|12カラム・グリッドの正しい設計手順

Figmaは、**「どういう見た目のサイトにするか」を作り込むツールで、
Bootstrapは、「それをどう実際のコードとして表現するか」**を担うツールです。
今回は、Figmaを使ってBootstrapに準拠したUIを直感的にデザインし、
開発現場でそのまま活かせる構成をスムーズに共有する為の方法について書いていこうと思います。
Bootstrapとは?
**Bootstrap(ブートストラップ)**は、WebサイトやWebアプリを効率よく美しく作るためのCSS・JavaScriptのフレームワークです。
Bootstrap公式ホームページ

Bootstrap パワフルで拡張性の高い、機能満載のフロントエンドツールキットです。Sassでビルドしてカスタマイズし、あらかじめ用意されたグリッドシステムとコンポーネントを利用し、…
もともとはTwitter社が開発し、現在はオープンソースで広く利用されています。
デザインテンプレートやコンポーネント(ボタン、ナビバー、カードなど)が揃っていて、コーディングの手間を減らし、レスポンシブ対応(スマホ・タブレットでも見やすいデザイン)を簡単に実現できます。
目次
特徴
初心者にも扱いやすく、学習リソースが豊富です。
HTML+CSS+JavaScriptベースのフロントエンド用フレームワーク
あらかじめ整ったUIパーツが多数あり、モバイルファースト設計(スマホ優先で作れる)でカスタマイズも柔軟です。
Figma × Bootstrap の関係性とは?
FigmaとBootstrapは、直接的には別の役割を持つツールですが、WebデザインやUI開発の現場ではよく連携して使われます。
Bootstrapの設計思想とは?
Bootstrapは、「一貫性・レスポンシブ対応・再利用性」を重視した*フロントエンドフレームワークで、以下のような特徴があります
(*フロントエンドフレームワーク…アプリ開発を効率化する為のツールやパターン)
- 12カラムのグリッドシステム
- 標準化されたUIコンポーネント(ボタン、カード、ナビバーなど)
- モバイルファーストなレスポンシブ設計
- 再利用しやすいクラスベースの設計
FigmaとBootstrapの親和性
Figma自体はUIデザインツールであり、コーディングはできませんが、以下の点でBootstrapとの親和性があります。
| Bootstrapの特徴 | Figmaでの実現方法 |
|---|---|
| 12カラムグリッド | FigmaでLayout Gridを設定可能 |
| コンポーネント再利用 | Figmaのコンポーネント化機能で対応 |
| レスポンシブ設計 | FigmaのConstraints(制約)やAuto Layoutで再現可能 |
| 一貫したデザイン | スタイルの共有・ライブラリ管理で効率的に実現 |
FigmaはBootstrap専用のツールではありませんが、Bootstrapの設計思想に準拠したUI設計を行うのに非常に適したツールです。
特に、
- 開発者と連携しやすい
- コード変換(プラグインやHTML/CSSエクスポート)が豊富
- 設計ルールをしっかり作れば、デザインから開発へのブリッジが自然にできる
という点で、Bootstrapを使うWeb制作にFigmaを取り入れるのは、非常に合理的です。
① Figmaは「デザイン」ツール、Bootstrapは「実装」フレームワーク
| ツール名 | 主な役割 |
|---|---|
| Figma | デザインの作成・共有(ワイヤーフレーム、UIモックアップ) |
| Bootstrap | 実際のWebページをコーディング(HTML/CSS/JS)で構築するフレームワーク |
Figmaでは、**「どういう見た目のサイトにするか」を作り込み、
Bootstrapでは、「それをどう実際のコードとして表現するか」**を担います。
② Figma上で「Bootstrap対応デザイン」ができる
Figmaには、Bootstrapのデザインガイドラインやコンポーネントに基づいたUIキットが多数公開されています。
たとえば:
- Bootstrap 5 UI Kit for Figma(公式やコミュニティ製)
- Bootstrap Grid System(12カラムレイアウト)
こういったUIキットを使えば、Figmaで作ったデザインがそのままBootstrapに落とし込めるようになります。
③ 開発者との連携がスムーズになる
デザイナーがFigmaでBootstrap準拠のデザインを作っておくと、
エンジニアはそれを見て「これは .btn-primary クラスだな」などと判断しやすくなります。
結果として、
コーディングの効率アップ
デザインとの齟齬が減る
実装後の手戻りが少なくなる
| 視点 | Figma | Bootstrap |
|---|---|---|
| 主な役割 | デザインの作成 | コーディングによる実装 |
| 関係性 | Bootstrap準拠のUIをデザインできる | Figmaのデザインを忠実に再現できる |
| 相性 | 非常に良い(UIキット・グリッド共通) | 実装とのブリッジになる |
FigmaでBootstrap用UIをデザインするチュートリアル
Step 0:準備するもの
- Figmaアカウント(無料OK)
- Bootstrap 5 UI Kit(Figma用)
- Bootstrapの基本的な知識(グリッドやコンポーネントの用語)
Step 1:Figmaで新しいデザインファイルを作成
- Figmaにログイン
- +作成デザインファイル
- 名前を「Bootstrap Layout Sample」などに変更
Step 2:Bootstrapの12カラムグリッドを設定
- アートボードフレームを作成
Fキーを押して、Frame Toolを選択
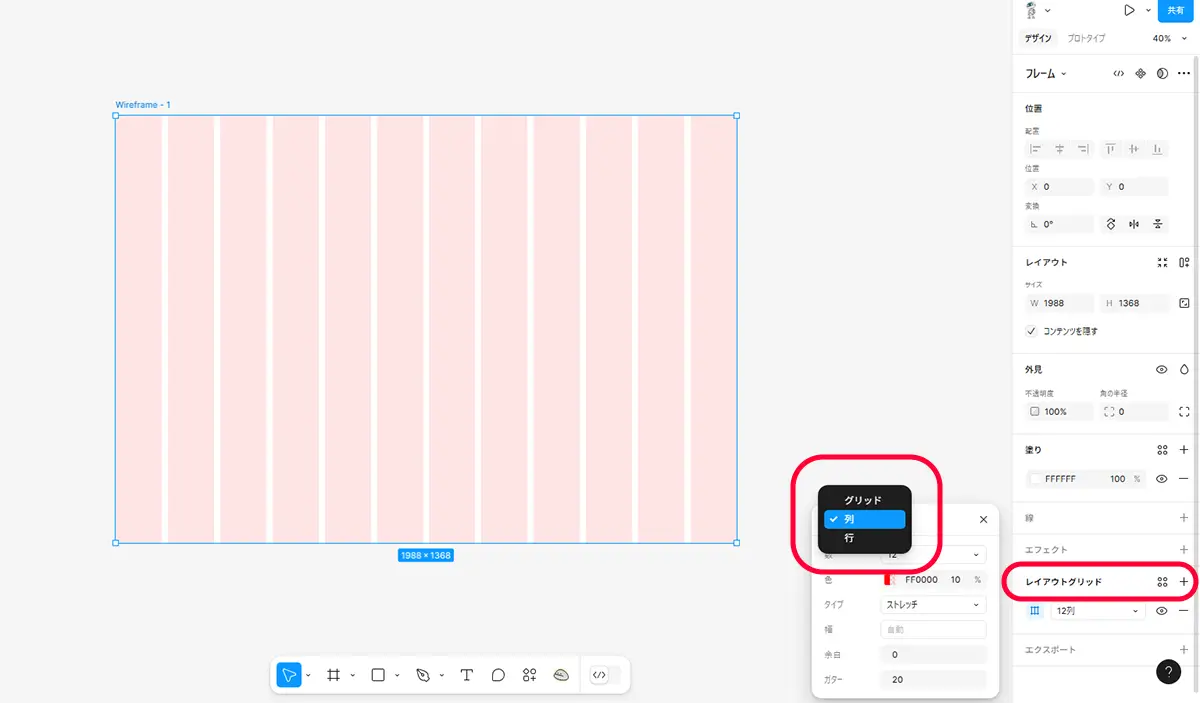
→ 例:Desktop (1440px) - フレームを選択した状態で、右側のレイアウトグリッドを開く
+ボタン グリッド列(カラム)に変更- 以下のように設定:

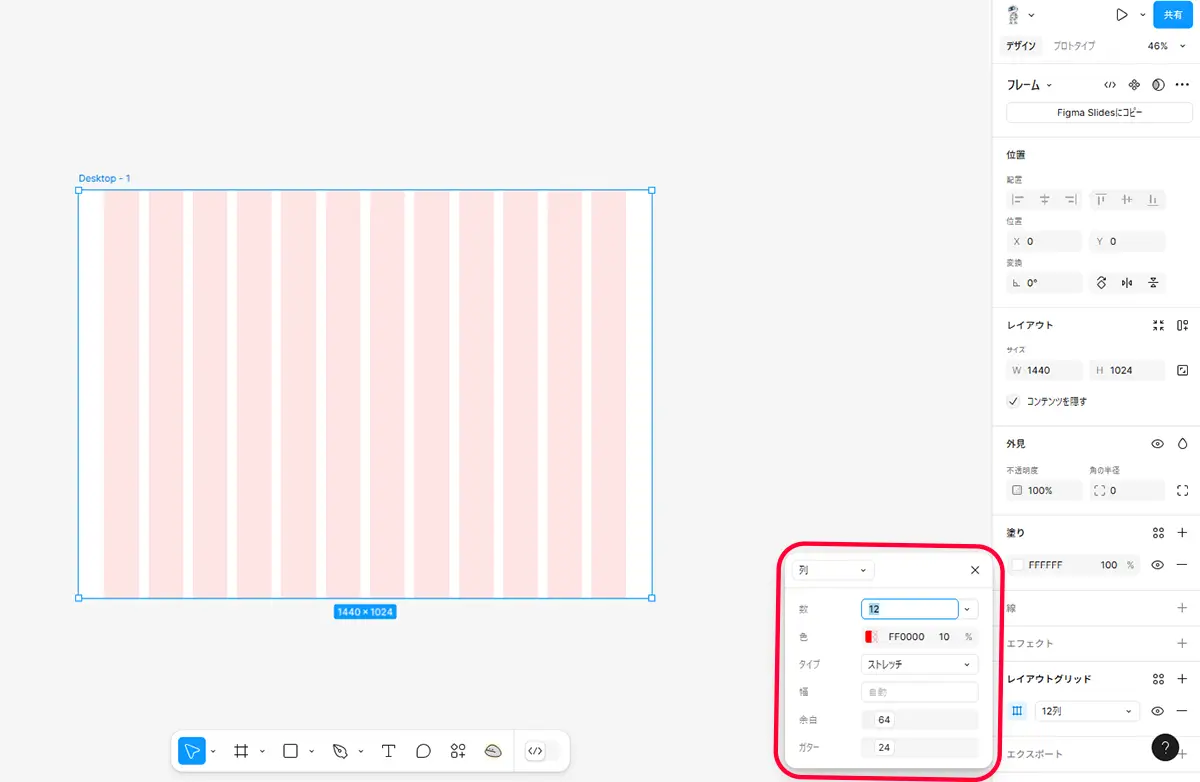
Bootstrap標準に合わせたFigmaグリッド設定(デスクトップ向け)
| 項目 | 推奨値 | 解説 |
|---|---|---|
| カラム数(columns) | 12 | Bootstrapは12カラム構成が基本です |
| カラム間(gutter width) | 24px | Bootstrap 5のデフォルトに近い。.g-3(1rem)や.g-4(1.5rem ≒24px)を想定 |
| 左右マージン(margin / padding) | 左右12px〜(可変) | Bootstrapの .container は画面幅に応じてパディングが変動(sm:16px, md:24px, lg以上:48pxなど) |
| グリッドの最大幅(container width) | 1140px または 1320px | Bootstrapの .container または .container-lg 相当。用途に応じて選択 |
モバイル(≤ 576px)
- カラム数:4~6カラムにすることも(Figma上)
- マージン:
16px - カラム間:
16px
デスクトップ(≥ 1200px)
最大幅:1140pxや1320px(.container-lgや.container-xl相当)
カラム:12
マージン:24px〜48px 以上も可(視覚的に余白を保ちたい場合)
なぜ余白が必要なのか?
1. 読みやすさと視線誘導のため
- コンテンツがブラウザの端まで広がると、目線の移動が大きくなり、読みにくくなります。
- 適切な余白があることで、視線の流れがスムーズになります。
2. レスポンシブ設計に対応
- Bootstrapのようなグリッドシステムでは、画面サイズによってコンテンツ幅を制限し、左右に余白を持たせる設計が一般的です。
- 通常、中央に**最大幅(例:1140pxや1320px)**を設定し、それ以外のスペースを余白にします。
3. デザインの「余白=高級感」
- WebやUIデザインの世界では「余白がしっかりある=洗練された印象」とされます。
各余白の役割と推奨値
| 余白の位置 | 標準的な推奨値 | 調整のポイント |
|---|---|---|
| 左右(マージン) | 64〜80px(大画面) 16〜24px(モバイル) | PCでの読みやすさ重視。24pxだとやや狭めに感じることも。 |
| 上部(ヘッダーやセクション間) | 24〜64px | セクションの明確な区切り感を出すなら大きめ推奨。 |
| 下部(フッター前など) | 64〜90px | 情報の終わりを自然に伝える余白。大きめが自然。 |
Figmaでデザインする際も、ガイドやレイアウトグリッドで余白を設定しておくと、Bootstrapとの親和性が高まり、実装しやすくなります。

これでBootstrapに準拠した12カラムレイアウトがFigma上に設定されます。
Bootstrapのブレイクポイントに対応するには?
Figmaでは、以下のようなブレイクポイントごとにフレームを複製して、それぞれ異なるグリッドを設定することで、レスポンシブ対応の設計が可能です:
| ブレイクポイント | フレーム幅 | 用途例 |
|---|---|---|
| xs(Extra small) | 375px | スマホ(iPhone) |
| sm(Small) | 576px | 小型タブレット |
| md(Medium) | 768px | タブレット |
| lg(Large) | 992px | ノートPC |
| xl(Extra large) | 1200px〜 | デスクトップ |
それぞれに12カラムグリッドを設定することで、Bootstrapに忠実なレスポンシブデザインが完成します。
FigmaでBootstrapの12カラム設計を再現することで
- デザインと実装の齟齬を減らせる
- 開発者との連携がスムーズになる
- モバイル〜PCまでのレスポンシブ対応が可能になる
Step 3:Bootstrap UI Kitを読み込む
- FigmaのCommunityページから「Bootstrap 5 UI Kit」を検索して「Duplicate to your drafts」
- 自分のワークスペース内にコピーされたら、その中のコンポーネント(ボタン、ナビゲーションバー、カードなど)をコピーして、自分のファイルに貼り付け
- それらを元に、自分のUIを作っていきます
Step 4:Figmaでページデザインを構築
- ナビゲーションバー(Navbar)を配置
- Heroセクション(大見出し+画像)を配置
- カードレイアウト(3列構成など)を配置
ポイント:グリッドに合わせて配置すること! 実装時のCSSクラス .col-md-4 などにスムーズに変換できます。
Step 5:エンジニアへの共有(エクスポート&仕様共有)
- 「Inspect」タブでマージン、フォント、カラーコードなどが確認可能
- 必要に応じて、ボタンなどを「Export」設定(PNG/SVG など)
- Figmaリンクを共有 → 開発者はそのまま見ながらコーディング
おすすめのUI Kit
Figmaを使えば、Bootstrapに準拠したUIを直感的にデザインでき、開発現場でもそのまま活かせる構成をスムーズに共有できます。
特に、12カラムグリッドとUIキットを活用することで、実装とのズレを最小限に抑えられるのが魅力です。
Figmaファイルのテンプレート
Figmaファイルのテンプレート例とは、Figma上で作られた「ひな型デザイン」のことです。
つまり、「UIデザインを一から作るのではなく、すぐに編集して使えるベースデザイン」を指します。
たとえば、こんなテンプレートがあります
| テンプレートの種類 | 内容 |
|---|---|
| Bootstrap用12カラムグリッド付きレイアウト | すでにグリッドが設定されており、すぐにデザインを配置できる |
| LP(ランディングページ)構成済みテンプレート | ヒーロー・見出し・カード・CTAなどのパーツが並んでいる |
| ブログ記事ページのUIテンプレート | アイキャッチ、見出し、段落、サイドバーが配置済み |
| モバイルアプリUIテンプレート | ナビゲーション、タブ、フォームなどを含むiOS/Android用 |
テンプレートを使うメリット
- 時間の節約(ゼロから作る必要がない)
- デザインの整合性(プロが作った構造で崩れにくい)
- チーム共有がスムーズ(統一フォーマット)
- コーディングがしやすい(Bootstrapに準拠してる場合など)
入手方法
- Figma Communityで「Bootstrap template」や「UI kit」で検索
- 「Duplicate」ボタンで自分のFigmaにコピー(=テンプレート化)
- 必要なパーツだけ使ったり、色やフォントを自分用にカスタマイズ
Bootstrap対応テンプレートの特徴
- Figmaファイル内に「12カラムグリッド」が設定されている
- Bootstrapの**コンポーネント(例:Navbar・Card・Button)**に似たスタイルで構成されている
- マージン・パディング・カラム幅などがBootstrapの設計に沿っている
- コーディングしやすいよう、階層構造も整っている
Bootstrap対応テンプレートを探す方法
Figma Communityでの検索ワード
bootstrap ui kitbootstrap grid layoutresponsive web designhtml/css friendly
例:
🔗 https://www.figma.com/community/search?resource_type=files&sort_by=popular&query=bootstrap
一般的なテンプレートをBootstrapで使いたい場合
- グリッドを後から自分で設定し直す
- コンポーネントの間隔や幅をBootstrap準拠に調整する
- HTML/CSS設計に落とし込めるよう、パーツの構造を整理する
という手間が必要です。ただし、デザインの参考やプロトタイプには十分使えます。
まとめ:Figma × Bootstrapグリッド設計の基本
FigmaでBootstrapに対応したグリッドを設計することは、デザインと実装のギャップを減らす第一歩です。特に、12カラム構成・適切なカラム間(24px前後)・左右マージン(12~24px)などの設定を押さえておくことで、コーディング時にズレが起きにくくなり、効率的なチーム開発やクライアントとのコミュニケーションもスムーズになります。
また、Bootstrapの設計思想は「柔軟なレスポンシブ対応」にあり、それをFigmaで再現するためには、デバイスごとのグリッド調整や、視覚的なバランス感覚も重要です。
デザイナーとしてのアウトプットの質を高め、フロントエンド開発との連携を深めるためにも、FigmaでBootstrapグリッドを正確に設計する技術は、ぜひ身につけておきたいスキルといえるでしょう。FigmaとBootstrapは非常に相性が良いので、Web制作においておすすめの組み合わせです。ぜひ一度お試しください!
