画像・装飾・パーツ類を、AIを使っておしゃれに作る方法とコツ【サイト・ブログ・LPz】

画像や装飾、デザイン用AIツール
「WordPressでサイトは作れたけど、デザインがどうしても決まらない…」
「無料テーマを使っても、画像や装飾がいまいちしっくりこない」
そんな時どうしていますか?
試行錯誤してみる?何となく気に入っているデザインを真似して「あーでもないこーでもない」と頑張ってみる?
今は迷ったりデザイナーを真似て頑張ったりしなくたって、AIにお任せすれば“それっぽい”ものをササっと作ってくれる時代ですよね。
しかも、プロ並みに見える画像や、整ったバナー、配色の提案まで、全部AIがサポートしてくれます。
デザインが苦手でも、ツールの扱いに不安があっても、
大事なのは「ゼロから全部自分でやろうとしないこと」なのかも知れません。
AIに「こういうのが欲しい」と伝えられれば、あとはそれをベースに仕上げていくだけで十分です。
この記事では、初心者の方でも取り入れやすい「AIを使った画像・装飾づくりのヒントやコツ」を、具体的なツールと一緒に紹介していきます。
AIを使って、ページ内のデザイン要素(中のパーツ)を作る方法!
- アイキャッチ画像
- 見出し装飾・バナー
- 背景画像や雰囲気づくり用のパーツ
- 配色・レイアウトの補助的な工夫
- アイコン・イラスト
今回は、「サイト内で使われる“パーツのデザイン”」をAIでどう補うか?どう時短するか?に焦点を当てた記事になっています。
目次
① AI画像生成ツールの使い方(初心者向け)
デザイン初心者の方にとって、画像を「自分で作る」というのはかなり高いハードルに感じるかもしれません。
でもAIを使えば、「こんな雰囲気の画像が欲しい」と言うだけで、それに合った画像を作ってくれる時代になっています。
まずは、初心者でも扱いやすく、実際に使えるAI画像生成ツールをいくつかご紹介します。
● Canva(キャンバ)Magic Media:手軽さNo.1の万能デザインツール
Canvaは、無料で使えるオンラインデザインツールとして有名ですが、実は**AI画像生成機能「Magic Media」**も搭載されています。
「かわいいネコのイラスト」「シンプルな背景画像」「パステル調のカフェ風デザイン」など、日本語で指示するだけで、イメージ通りの画像が数秒で生成されます。
こんな場面で使える!
- ブログのアイキャッチ画像
- 見出し下のワンポイントイラスト
- オリジナルバナー背景
初心者向けプロンプト例:
春っぽい配色のカフェの外観をイラスト風で

Canva公式サイト
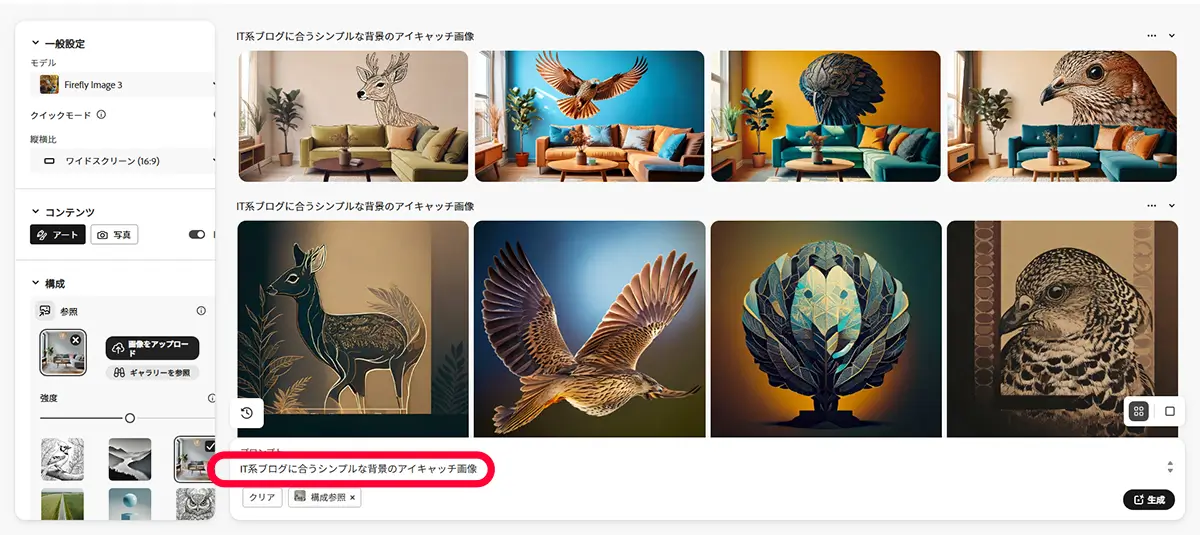
「IT系ブログに合うシンプルな背景」

Canva内でそのまま文字入れや配置調整もできるので、デザイン作業が1つの画面で完結するのが魅力です。
● Bing Image Creator(DALL·E 3):世界観のある画像が得意
より自由度の高い画像生成をしたいなら、**Bing Image Creator(Microsoft × OpenAI)**がおすすめです。
こちらも無料で利用でき、DALL·E 3をベースとした高精度な画像が生成されます。
どんな人に向いてる?
- 自分の世界観を表現したい人
- ブログやLPなどの「印象に残るビジュアル」が欲しい人
プロンプトのコツ
抽象的すぎる指示だとイメージとズレることがあるので、
「色味・構図・雰囲気・スタイル」をセットで指定するのがコツです。

Bing Image Creator公式サイト
例:
「柔らかい光に包まれた、木製デスクの上にノートパソコンがある、ナチュラルテイストの構図」
「日本の春、桜が舞う道を着物の女性が歩いている、アニメ調」
● Microsoft Designer:画像生成+投稿用デザインまで自動化
Microsoft Designerは、Bing Image Creatorの画像生成に加えて、SNS投稿やブログ用のデザインまで自動で仕上げてくれるのが特徴。
テキストや画像を放り込むだけで、レイアウト提案までしてくれるので「一から作るのが苦手な人」にぴったりです。
使いどころ
- SNS用の告知画像やイベントバナー
- 一枚絵で情報をまとめたいとき(LP風など)

Microsoft Designer公式サイト
● Adobe Firefly(アドビ・ファイアフライ)
特長:
デザイン業界でも信頼性抜群のAdobeが提供するAI画像生成ツール。
特に「テキストから画像」や「テキスト効果」「背景生成」などが使いやすく、Canvaより本格的。クオリティーも高い。
操作のしやすさ:
ブラウザから日本語で操作可能。Adobeアカウントがあればすぐ使えます。

Adobe Firefly公式サイト
| ツール名 | 用途・特徴 | 初心者向けポイント |
|---|---|---|
| Canva Magic Media | オールインワン型デザイン生成 | 日本語OK・テンプレも豊富 |
| Microsoft Designer | 画像+投稿デザインまで自動化 | SNS・LPバナー向けに最適 |
| Bing Image Creator / DALL·E 3 | 高精度な画像生成 | 世界観重視の人におすすめ |
| Adobe Firefly | プロ品質の画像生成 | Adobeが提供するAI画像生成ツール |
各ツールの商用利用の可否(2025年4月時点)
| ツール名 | 商用利用 | 備考 |
|---|---|---|
| Canva Magic Media | 一部OK | 生成画像はProプランで利用可。商用利用OKだが、利用規約に従う必要あり。人物・ブランドに似せた生成には注意。 |
| Microsoft Designer | OK | 利用規約上、出力物の商用利用は可能。ただし、Microsoftの他製品と同様「責任は利用者側」になるため注意。 |
| Bing Image Creator / DALL·E 3 | OK(制限あり) | OpenAIの利用規約に準拠し、生成画像は商用利用OK。ただし著作権侵害や不適切表現に注意が必要。 |
| Adobe Firefly | OK(明確に許可) | 商用利用を公式にサポート。Adobe Stockなどの著作権クリアな学習データを使用しているのが強み。 |
② 装飾素材もAIで!
画像だけじゃなくて、見出し周りのバナーやちょっとした装飾、背景、配色のアイデアまで──
こういう“細かいけど見た目に影響するパーツ”って、実は全体の印象をグッと良くしてくれるんです。
でも、「自分でバナーを1から作る」となると、配置や配色、フォント選びなど…正直、迷うことだらけです。
そこで頼れるのが、テンプレート×AIの組み合わせです。
たとえばCanvaなら、すでに完成されたおしゃれなテンプレがたくさん用意されています。
そこに自分のテキストを入れるだけで、サクッと見出しバナーが完成します。
さらに、「どんな雰囲気にすればいいか分からない…」というときには、ChatGPTに聞いてみるのもおすすめです。
例:
春っぽい配色で、やさしい雰囲気のブログ用バナーを考えてと入力してみると、
色の組み合わせだけでなく、どんなモチーフを使えばよいかまで提案してくれるんです。
そこからヒントをもらって、Canvaのデザインに自分なりのアレンジを加えていくと、
まるでプロが作ったようなバナーが、驚くほど簡単に仕上がります。
また、ページ全体の空気感を演出する「アイコン」や「背景パターン」も、
今はAIと組み合わせて手軽に作ることができます。
※IconScoutというサービスには、AIでキーワードからアイコンを生成できる機能があります。
「ノート」「カフェ」「仕事」など、ブログのテーマに合わせて使える素材を簡単に探せます。
※PatternPad背景パターンなら、ジェネレーター系のツールが便利です。
シンプルでおしゃれなパターンがワンクリックで生成されて、しかもカラーのカスタマイズも可能。
ChatGPTに
例:
淡いブルーを基調にした背景パターンってどんな感じ?と聞いてみると、
キーワードや雰囲気のヒントをもらえるので、それをもとに作ってみるとスムーズです。
このように、装飾系のパーツも今は「センスがなくても、それっぽく整う」時代です。
しかも、AIが一緒に考えてくれるので、自分だけでは思いつかなかったようなアイデアにも出会えます!
 未来
未来「デザインが苦手だから…」と感じていた人こそ、
ぜひAIを“ちょっとした相談役”として活用してみてください。
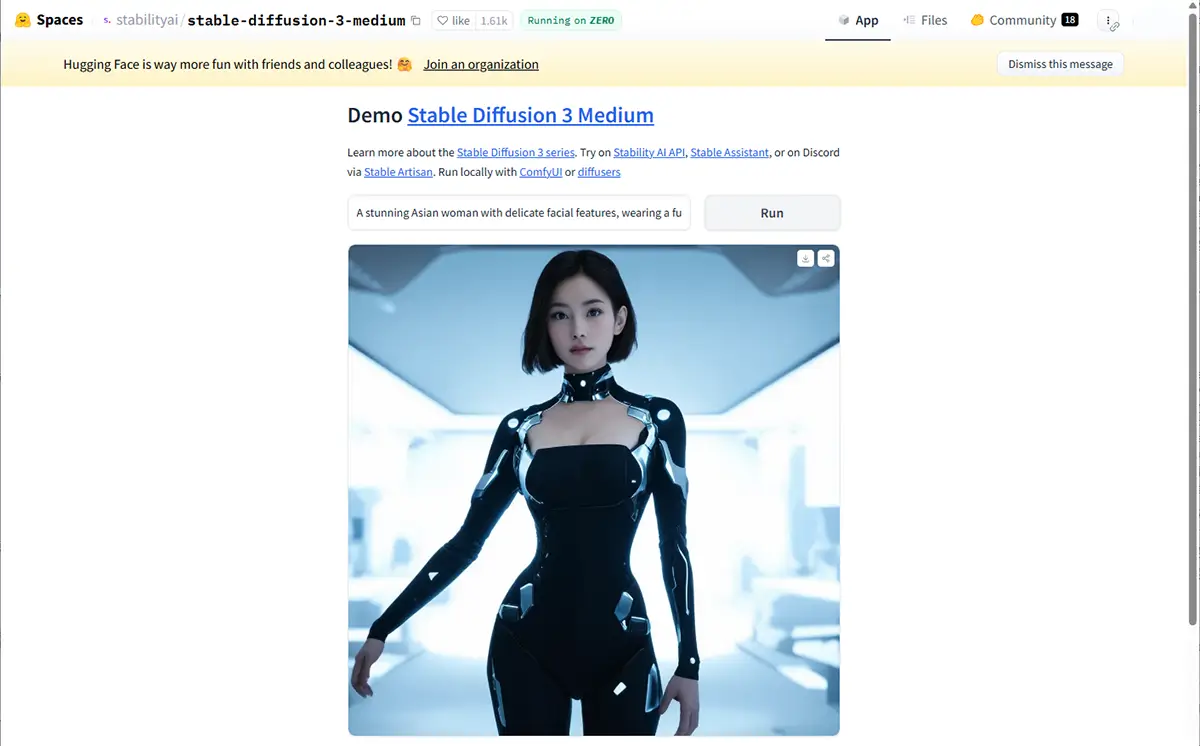
更に自由に画像を作りたい時に使えるツール




更に自由に画像を生成できるツールも沢山あります。先にご紹介したものは、いわゆるアプリですが、
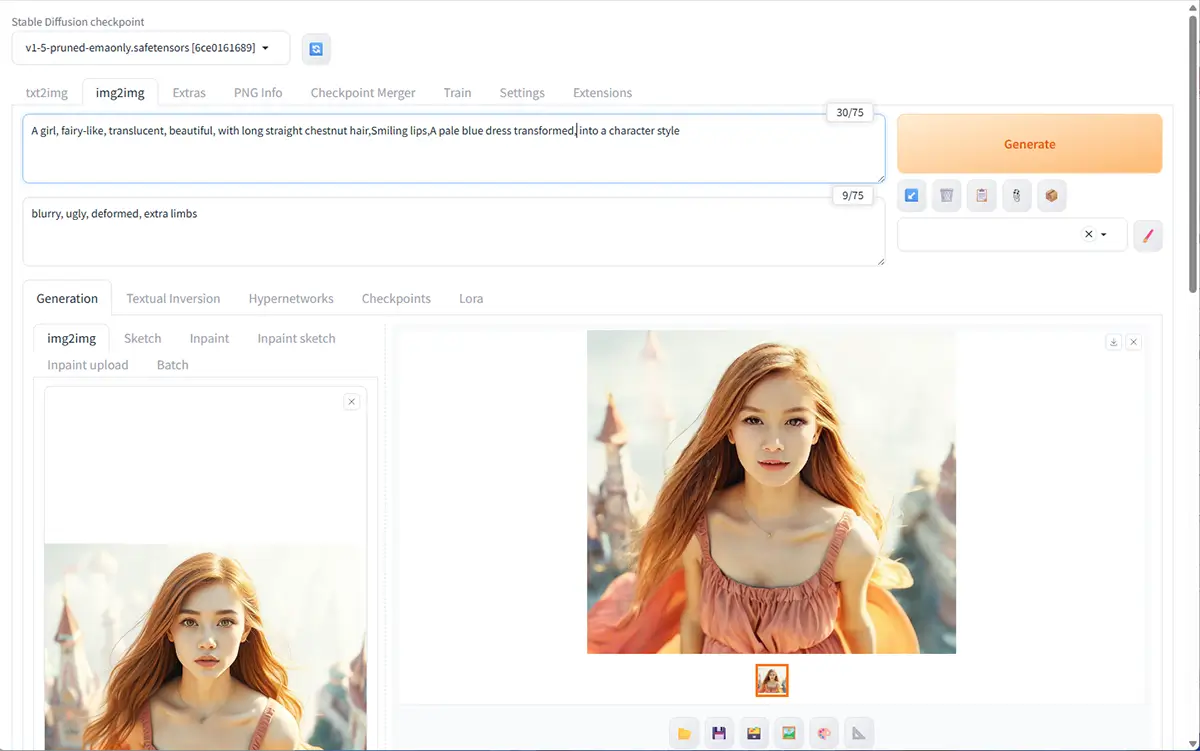
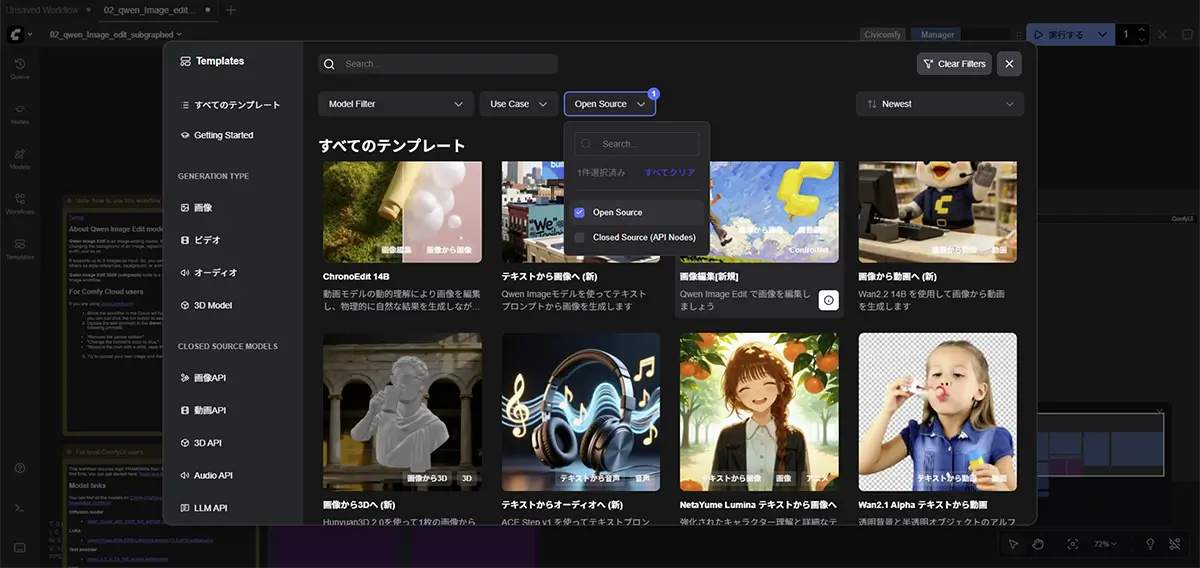
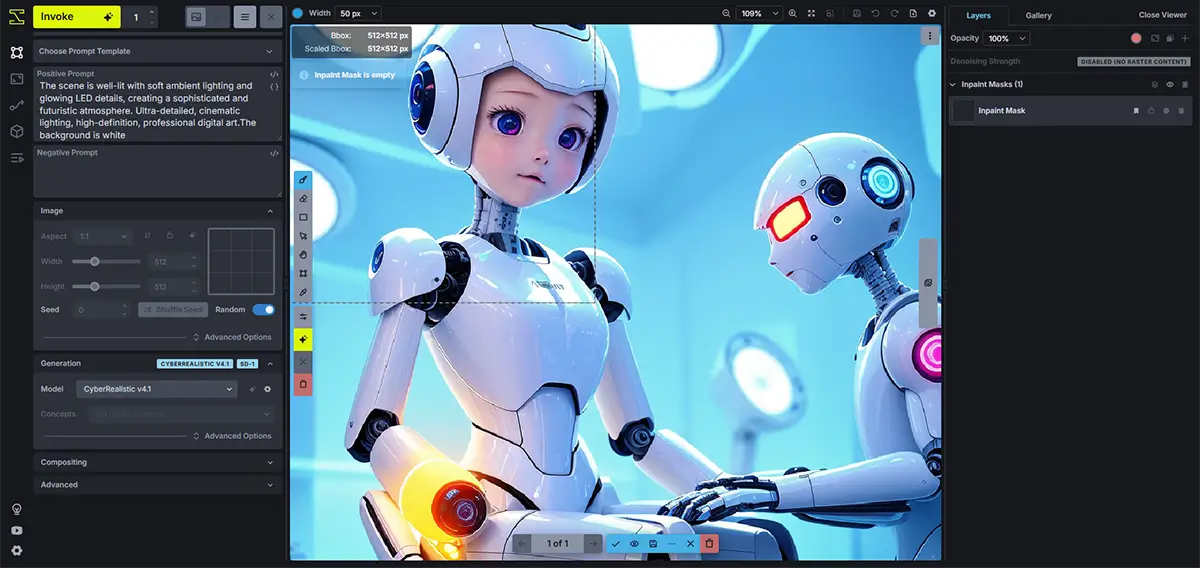
画像生成専用の”Automatic1111 WebU””ComfyUI”などのツールを使用すれば更に、こだわった思い描いたままの画像を生成する事が出来ます。
決まったキャラクターをポーズだけ変えたい場合や、目だけ、スタイルだけと好みに近づけ画像を生成したい場合に役立ちます。
③ デザインに自信がなくても、始められる
デザインって、「センスのある人がやるもの」って思っていませんでしたか?
実は私も最初はそうでした。
色の組み合わせに悩んだり、文字の位置がしっくりこなかったり、何かと迷う事ばかりで時間だけが過ぎて行く…。
でも、今は本当にありがたいことに、AIが支えてくれる時代になりました。
画像を作るのも、バナーや背景を整えるのも、アイコンや配色を考えるのも、
すべてにおいて「AIに相談しながら進める」という選択肢があります。
たとえば、ふわっとしたイメージしかなくても
「春っぽくてやさしい雰囲気にしたい」とChatGPTに話しかければ、
色・構成・デザインのヒントまで返してくれます。
そこからCanvaなどのノーコードツールに落とし込めば、
自分でもびっくりするくらい「それっぽいデザイン」が完成します。
ぜひ今回紹介したツールやヒントを使って、あなた自身のサイトに彩りを加えてみてください。
AIデザインツール 使い方早見表(2025年版)
「いろいろ出てきたけど、結局どう使えばいいの?」
そんな時のために、今回紹介したツールを一覧にまとめました。ブックマーク推奨です!
| ツール名 | できること | こんな時に便利 | 操作のカンタンさ | 商用利用 |
|---|---|---|---|---|
| Canva Magic Media | バナー・見出し・SNS画像の生成 | 装飾系パーツをサクッと作りたい時 | ◎ テンプレ選ぶだけ | 一部OK(Pro推奨) |
| Microsoft Designer | デザイン構成の自動提案・画像生成 | SNS投稿やLPパーツを丸ごと作りたい | ◎ 入力だけで完成 | OK |
| Bing Image Creator(DALL·E 3) | 高品質なAI画像生成 | 背景画像やメインビジュアルを作るときに | ○ プロンプト入力型 | OK(商用は条件付き) |
| Adobe Firefly | 精度の高い画像生成・テキスト効果など | クオリティ重視/商用前提で使いたい時 | ○ やや本格派UI | ◎ 商用利用OK |
| ChatGPT | 配色・構成・雰囲気の相談 | 「どういうデザインにすればいいか」迷った時 | ◎ 会話ベースで簡単 | –(画像生成はしない) |
あわせて読みたい

FigmaとWordPressを連携させて個性的でオシャレなサイトをつくる方法 FigmaデザインをそのままWebでサイト構築 「Figmaで作れる様な個性的でオシャレなデザインをWordPressにそのまま反映させたい」「AIも使えるおしゃれなデザインツールで…
