サイトアイコン【ファビコン】のサイズと無料で作成できるサイト

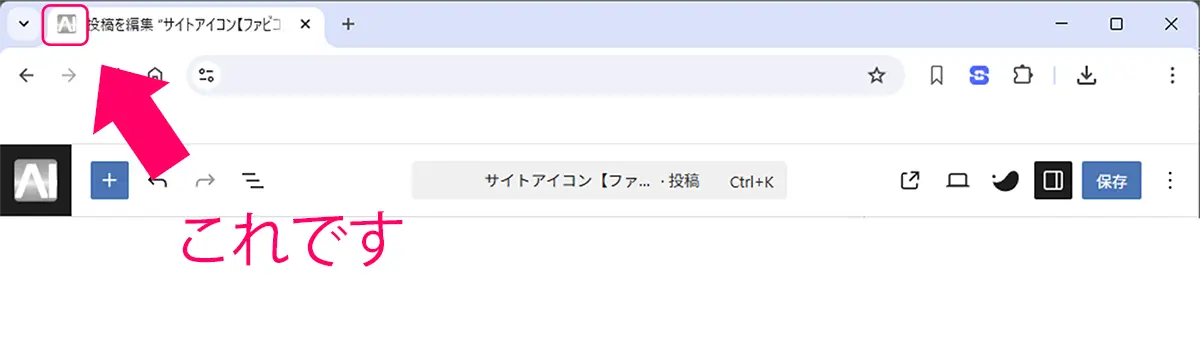
「ファビコン」は、ブラウザのタブやお気に入りに表示される小さなアイコンです。
「サイトの顔」ともいえるファビコンは、ブランドの印象を強め、訪問者に覚えてもらいやすくします。
この記事では、推奨サイズ・形式・作成手順と、無料で使えるファビコン作成ツールをご紹介します!
目次
ファビコンとは?
ファビコン(favicon)とは、「Favorite Icon」の略。「お気に入りのアイコン」で、WordPressの設定画面では、サイトアイコンと表示されています。

- ブラウザタブ・ブックマーク・検索結果に表示され、サイトの識別に使われる。
- なぜ重要?
- ブランド認知向上(視覚的に覚えてもらいやすい)
- プロフェッショナルな印象(信頼感が増す)
ファビコンの推奨サイズと形式
標準的なサイズ
| 用途 | サイズ |
|---|---|
| 基本サイズ | 32×32px |
| 高解像度対応 | 48×48px、64×64px |
| iOS/Android用 | 180×180px |
| Windowsタイル用 | 270×270px |
| SVG形式 | 可変サイズ対応 |
推奨形式
- PNG形式(透明背景対応・高画質)
- ICO形式(古いブラウザ対応)
- SVG形式(ベクターで拡大縮小OK)
無料でファビコンを作成できるおすすめサイト
① Favicon.io
- 特徴:テキスト・画像・絵文字から簡単作成
- メリット:SVGやICO形式にも対応、初心者向け
② RealFaviconGenerator
- 特徴:様々なデバイス向けのファビコンを一括生成
- メリット:ブラウザ互換性を自動チェック
「プリセット」「名前」の下にあるドロップダウンから「PNG-24」を選び、「透明部分」にチェックを入れましょう。
③ Canva(AI補助デザイン)+ファビコン変換
- 特徴:おしゃれなテンプレートからデザイン
- メリット:ドラッグ&ドロップ操作、無料版で十分使える
④ Looka(ロゴ生成からファビコン変換)
AIでロゴを作成 → ダウンロード時にファビコン用画像も含まれる
商用利用可(※有料プランで高解像度DL)
⑤ LogoMakr(ロゴからファビコン用画像に)
- AIではないが、商用利用OKなシンプルロゴを無料作成可
- 作成後、自分で「16×16」などにリサイズしてファビコンとして使える
ファビコンの作成&設置手順
① 画像を準備
- シンプルで視認性の高いデザインを推奨(例:ロゴ・イニシャル)。
② ファビコン作成ツールで変換
- 上記のサイトで画像をアップロードし、複数サイズを一括生成。
③ WordPressで設置(例:Swellテーマの場合)
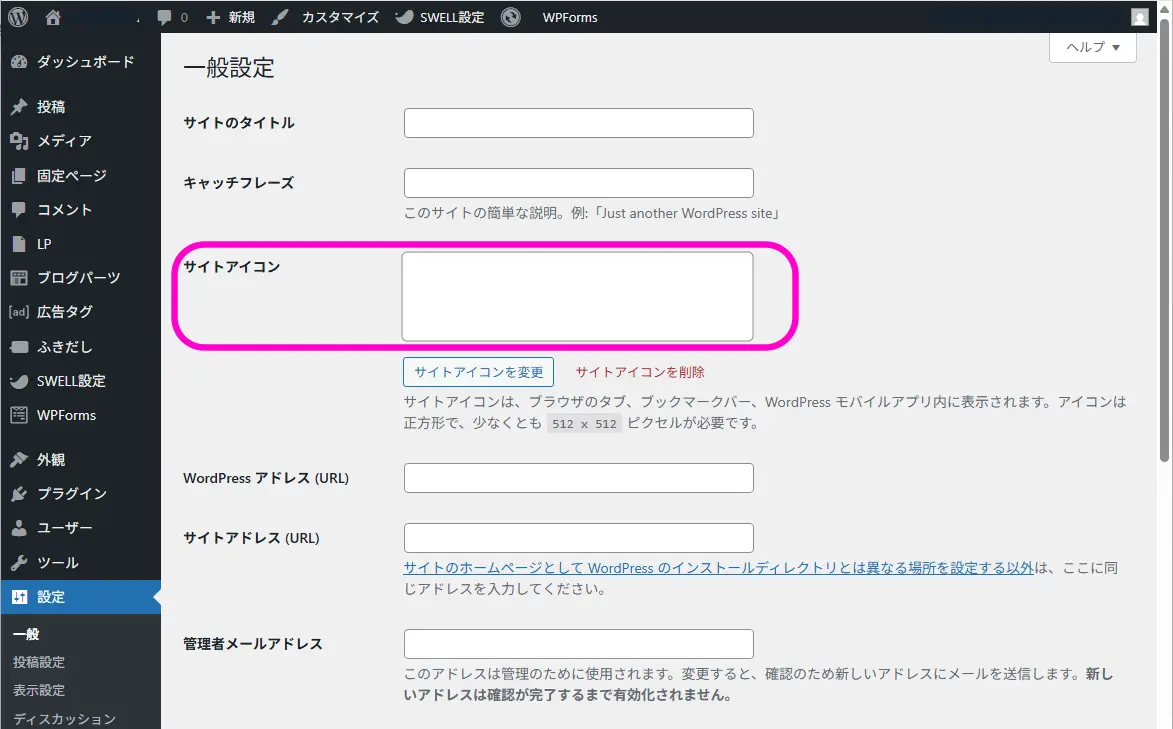
- WordPress管理画面 → 外観 → カスタマイズ
- サイト基本情報 → サイトアイコンにアップロード
- 公開ボタンを押して完了!

まとめ
- ファビコンは32×32pxが基本。複数サイズを準備すると完璧!
- 無料ツールを使えば、簡単に作成&設置可能。
- サイトのブランド力UPに欠かせないので、ぜひ活用しましょう。
